PhotoshopとIllustratorのpixelサイズは異なるの?
以前、Photoshop CSで解像度を500×400(pixel)に設定したデータを、Illustratorで500×400(pixel)のアートボードに配置してみたところ大きさがまったく異なっていたのです。
イラストレーターに「ピッタリサイズで配置」させるつもりで作成したフォトショップの画像を実際、イラストレーターに配置するとサイズが合わないのです。
PhotoshopとIllustratorの「解像度の大きさ(ピクセルサイズ)」って同じではないのでしょうか?
ドットには色々種類があってそれぞれ別物で性質が異なるものなのでしょうか?
その点について 「pixelの密度」をあらわす「解像度」から解説いたします。
pixelの密度を表す「解像度」について
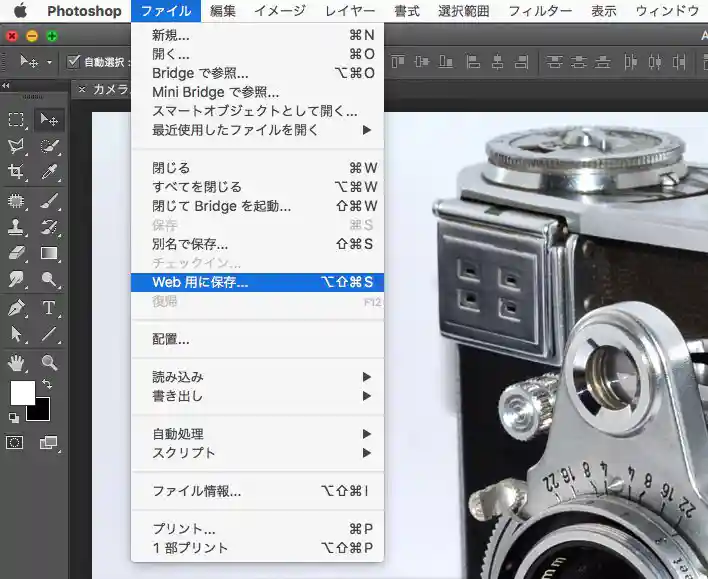
 【Photoshopの「画像解像度」の設定機能について】
【Photoshopの「画像解像度」の設定機能について】
Photoshop側には ” pixel密度を自由に設定 ” できる「画像解像度」の設定機能が搭載されています。
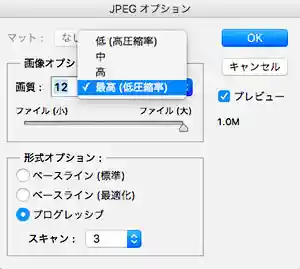
「イメージ」→「画像解像度」の「ドキュメントサイズ」で「pixel/inch」の数値がわかります。
上記の例ですと「Photoshopで解像度を500×400pixelに設定」しています。これは「Photoshopで新規作成をした時に幅と高さをこの数値で入力した」という意味です。
ここで確認すべきことは、下方にある「解像度」の数値を「何pixel/inch」にし設定したのか? ここが「pixelの大きさの違い」を理解するためのポイントになります。
Illustratorでも「アートボードを作成」を、Photoshopと同じ500×400pixelとしていたのですが「解像度は 72dpi 」でした。
Photoshopの「画像解像度」設定は「pixel密度を自由に入力できる機能」 が搭載されています。ここで画像を「軽く(粗く)」したり「重く(細かく)」したりできるのです。
Photoshopで作成したデータがIllustrator上で違う大きさで配置される原因は「作成したPhotoshopファイルの解像度が72dpiではなかった」ということです。
試しに、photoshop新規設定で「幅と高さを500×400pixel・解像度を72pixel/inch」でファイルを作成して、Illustrator新規設定で「幅と高さが500×400pixel・解像度を72pixel/inch」のアートボードに配置してみるとピッタリ同じ大きさに重なりました。
以上のことから、PhotoshopとIllustratorのpixelサイズの違いは、ドットの大きさの違いではなく、pixel密度を表す「解像度」の違いであったことが判明されました。
【あわせて読みたいページ】