Webデザインの主流ソフトはPhotoshop
現在「Webデザインの主流ソフト」といえば、Photoshopが定番ですが、Illustratorで作ることはできないのでしょうか?
今やプロの現場では取引先からの注文で ” Photoshopでの制作(納品データ) " を指定されるケースが圧倒的に多いのだそうです。
やはり後々のコーディング作業においてはPhotoshopのレイヤーで細かく区切られた画像添付があるとカラー編集等の修正作業がしやすいですし、そもそもWebサイトの基本要素は「RGBカラー」と「pixel表示」ですからPhotoshopとの相性は抜群なんです。
それに対してIllustratorでは「CMYKカラー」と「ベクターのパス表示」が特徴的なソフトですから、Webデザインの制作には不向きに思えるのではないでしょうか?
もちろん複数人チームでWeb制作を手がける場合に「Photoshopが基準」というルールであればIllustratorは使えませんが、個人制作であればIllustratorを使用してみる価値も有りと思います。
IllustratorでWebデザインを作成するメリットは?
Illustratorのベクター機能を使えばオブジェクトを「パス」や「効果」で自在かつ詳細に編集できるので作業効率は格段に上がります。
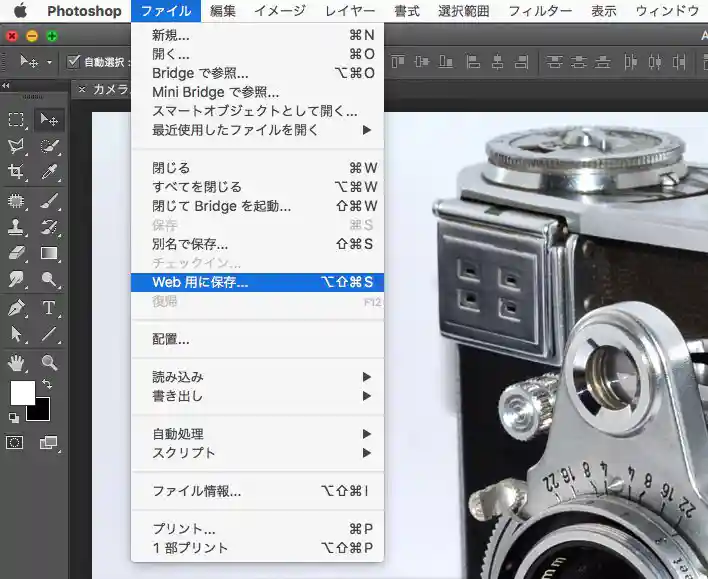
Illustrator上のデザインをイメージ描画(サイト制作前の下描きなど)のワイヤーフレームとして使え、クライアントに見て頂くための「JPG画像」や「PNG画像」などに書き出しての利用が可能です。
但し、コーディング作業の基本(HTMLやCSS、JQuery等)も分からずに作っていくと上手くWebサイトにハマらず、苦心して作ったデザインが何度も作り直さないといけなくなるケースが多々あります。
IllustratorでWebデザインするには、コーディング作業の基本を理解していることが前提でデメリット部分は回避して制作しましょう。
それでは上手く進めるための「制作上の留意する点」をご紹介致します。
- ホバーはレイヤーできっちり分けておくことです。(Illustratorはパスで描くので全オブジェクトを触りやすいです代替策として)
- 子ページをつくる際はマージンがズレやすいのでピクセル単位で合っているカンプか、commonのような共通パーツは別レイヤーにしておいくことです。その逆にレイヤー管理は難しくなってくるので(Photoshopのようにどんどんフォルダにまとめていく方法ではなく)レイヤーそのモノをフォルダと考え1つのレイヤーにオブジェクトをまとめておくことです。
- 書き出しの際に、クリッピングマスクしているオブジェクトはマスクで隠してある余計な部分が出てきますからスライスツールで切るかPhotoshopでの編集が必要です。
- オブジェクト内で乗算やソフトライトをかけるのは良いのですが、他のオブジェクトまで一括でかけたり等をするとコーディングの際に崩れるので、しない方が良いです。
- クオリティを求めたい時には「ドロップシャドウは使わず」グラデーション機能でシャドウを再現することです。Illustratorのシャドウは荒いので(CSSで再現できれば一番ですが)画像で書き出すのであればグラデーションなら美しいです。
- グリッドの合わせ方としては、マージンの基本となる位置に「オブジェクトを配置後」に「別レイヤー」にしておいて最後に「整列」すると効率的です。
- ワイヤー作成にIllustratorは有効ですから是非、作り方など検索して好きな方法を色々探してみると良いです。
参考書籍
書籍等で「webデザインをIllustratorで作る方法」関連本を見付けた場合は、あまり信用できないと思った方が良さそうです。Web業界では一般的に「Photoshopでのデザインが標準」で、Illustratorでのデザインは推奨外ですので、書籍で学ぶなら、Photoshopの本に沿いながら・並行してIllustratorの本を読み進めるのがおススメです。
【あわせて読みたいページ】
【 Illustrator軽くする方法 】 画像を配置し過ぎてデータ容量が重い!リサイズの方法は?