この記事の目次
JPEG保存「画像オプション」と「形式オプション」設定の意味は?
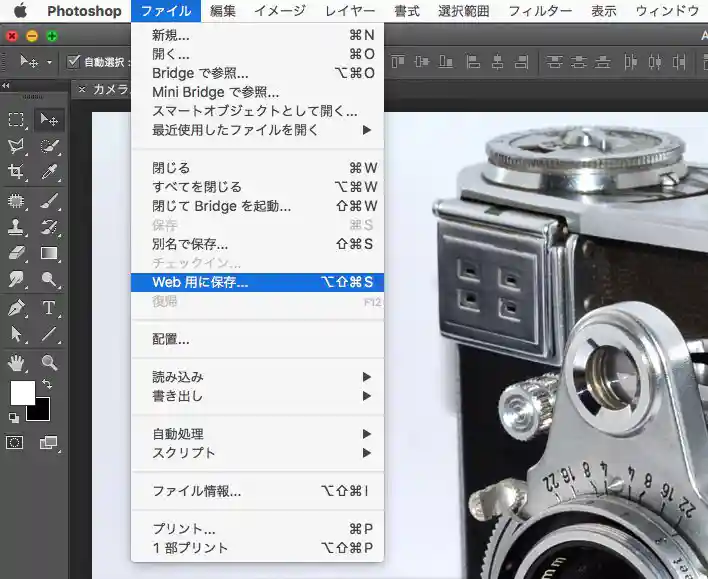
Photoshopで「JPEG形式」の保存選択をするとJPEGオプションダイアログ画面が表示されますので「マット:ドロップダウンリスト」もしくは、画質オプションの「画質:スライダー」を使って画像の圧縮率を設定します。

「画質」と「ファイル容量(ファイルサイズ)」は連動します。
圧縮率を高くすればする程、画像のドット数(点)が間引かれるので、画像の「データ量(ファイル容量・ファイルサイズ)」は軽くなり「アップロード時間や表示時間の短縮」に繋がるのですが、その分「画質は劣化」します。
高精細な「画質」を取るか?「ファイル容量」をおさえて軽くしたいか?これらの適切なバランスを考えて圧縮率を調整します。画像のタテ・ヨコのサイズ(寸法)は変わりません。
以下は「画質オプション」と「形式オプション」各設定項目についての解説です。
「低(高圧縮率)」… 画質スライダー 3/12
圧縮率が最も高いため、ファイル容量は非常に軽くなるが、画質の劣化が顕著に表れ、特に精細な部分や色のグラデーションで散乱線やノイズが出現しやすくなります。
画質よりもファイル容量を重視したい場合や、プレビュー目的や、一時的な保存時に適します。
「中」… 画質スライダー 5/12
中間的な圧縮率で、ファイル容量と画質の程良いバランスがとれています。
一般的なWeb用途など適度な画質と軽いファイル容量の両方のバランスをとる場面に適します。
「高」… 画質スライダー 8/12
圧縮率が低く、高画質を保持しながらファイル容量を比較的軽くします。
「中」設定よりも、細部の画質が明瞭です。
「最高(低圧縮率)」… 画質スライダー 10/12
圧縮率が最も低く、ファイル容量は大きいが、画質の劣化は見られず、ほぼオリジナルの品質を保持します。
画質の低下が許容できない高品質でプロフェッショナルな用途に。
「ベースライン(標準)」Baseline Standard
JPEG画像の標準的な保存方法で、通常この形式が推奨されます。
Webページ、Eメールの添付、一般的な画像共有に幅広く適しています。
【主な特徴】
- 画像が上から下へと一行ずつ順に表示されます。
- 一般的なJPEG形式として多くのデジタル機器やソフトウェアでサポートされています。
「ベースライン(最適化)」Baseline Optimized
最適化された色彩表現(エンコーディング)によって比較的、軽いファイル容量を実現します。
Webページ上で画像の表示速度を向上させたい場合や、ファイル容量に制限がかかっている環境での利用に適します。
【主な特徴】
- 通常のベースラインよりも効率的なエンコーディングを使用してファイル容量を最適化するため、同じ画質でより軽くファイル容量を保つとができます。
- 古いWebブラウザや一部のソフトウェアでは正しく表示できない場合があるので注意します。
エラーメッセージ「最適化せずに保存するかベースラインJPEGとして保存して下さい」とは?
エラーメッセージで「メモリ(RAM)が足りません。最適化せずに保存するかベースラインJPEGとして保存して下さい」が出た場合は、その通りに「最適化せずに保存(ベースライン(標準)のJPEG)」しておけば問題ありません。
今の高速化された通信回線では、あっという間に表示されるので設定を変更したところで実際的にスキャンの違いがわかるものでもありません。
「プログレッシブ」Progressive
画像が少しずつ高画質になるよう、低画質から徐々に表示されます。
Webページ上で大きなJPEG画像を表示したいときや、低速なネットワーク環境での画像の閲覧に適しています。
【主な特徴】
- 最初は画像がぼやけて表示され、次第に詳細が表示されていきます。
- 画像がダウンロードされるとき、最初に低解像度の全体像から段階的に高解像度へと変わっていきます。
- 「スキャン」の数値欄では、何段階で高解像度に向け表示させるかの設定を行います。例えば「3」と入力すると「3段階」で徐々に表示します。
「JPEG」と「JPG」の違いは?
.jpeg と .jpg は両方「Joint Photographic Experts Group」の略称で、同じ機能の拡張子です。
Photoshopで「jpeg保存」を選択して表記を「〇〇.jpg」保存はできませんが、保存後にモニター上の「〇〇.jpeg」を「〇〇.jpg」や「〇〇.JPG」「〇〇.JPEG」に書き換えて使用することは可能です。
4文字拡張子と3文字拡張子の2つがある理由は歴史的背景によるものです。 3文字以内の拡張子のみに対応するOSが存在した時代に .jpeg を .jpg に、.html を .htm に、.text を.txtに等々に縮めた経緯があった名残りです。
「形式オプンション」の違いが感じられない
今の高速な通信環境では「画像オプンション(画質)」の設定が重要で、「形式オプション」はどれを選んでもモニタ上で目視による表示速度に違いが感じられなくなりました。
【あわせて読みたいページ】