この記事の目次
- デザインの可能性を広げる多機能な万能ツール
- 1. ロゴ&アイコンデザイン 「ブランドの顔を作る」
- 2. タイポグラフィ 「文字をデザインする」
- 3. イラストレーション 「多彩なアレンジで絵柄を描く」
- 4. あしらいを作成「デザインを装飾する」
- 5. 商用利用できる生成AI「アイデアが瞬時に形になる」
- 6. 印刷物(DTP)デザイン「 プロ品質のデータ作成 」
- 7. グッズ制作「 オリジナルアイテムを形にする」
- 8. Webデザイン・パーツ作成「ホームページの作成」
- 9. 画像加工・表現 「ベクターの枠を超える」
- 10. 3D表現「立体デザインを作る」
- 11. 他のソフトウェアとの連携 「デザインの幅が広がる」
- 【 副業への可能性 】本業〜お小遣い稼ぎまで
デザインの可能性を広げる多機能な万能ツール
AdobeのIllustrator(イラストレーター)は、グラフィック作成用デザインソフトとしてプロのデザイナーから趣味でデザインを楽しむ方まで世界中で使われています。
Illustratorの最大の特徴は「ベクターデータ」を扱える点です。ベクターデータは、点と線(パス)の数値情報で図形を描画するため、拡大・縮小しても画質が劣化しない(ジャギーが出ない)ことが大きな利点です。現バージョンAdobe CCには、最先端の「生成AI」機能が搭載され「ベクター化された絵柄」が出力できる上、そのすべてが著作権フリーで商用利用できます。
多岐にわたる機能性と自由度が高い編集性により、イラスト制作・ロゴデザイン・印刷物・Webサイトのパーツ作成など幅広い分野で活用されています。
1. ロゴ&アイコンデザイン 「ブランドの顔を作る」
- ベクター形式の優位性
ベクター形式は、一度作成すればどんなサイズに変更してもクリアで美しい絵柄を保てるため、ロゴデザインに最適です。 - 企業ロゴからWebロゴまで
ロゴやアイコンは、名刺のような小さいサイズから看板のような大きいサイズまで色々なサイズで使われます。企業の顔となるCI/VIロゴはもちろん、Webサイトのタイトルロゴ、サービスロゴ、SNSアイコンなど、あらゆるロゴやアイコンをIllustratorで自在に作成できます。 - 修正・調整のしやすさ
ロゴデザインはクライアントの要望に応じた微調整が頻繁に発生しますが、Illustratorなら、線の太さ、カーブの具合、全体のバランスなどを、何度でも劣化なく正確に修正できます。「修正のしやすさ」は、クライアントワークにおいての大きな強みです。
2. タイポグラフィ 「文字をデザインする」
- タイポグラフィとは?
文字は単なる情報伝達の手段としてだけでなく、デザインの主要な要素として活用できます。これが「タイポグラフィ」です。 - 自由な文字表現
Illustratorでは、フォントの選択、文字の変形、カーニング(文字間隔の調整)、トラッキング(文字全体の詰まり具合調整)などを駆使して、メッセージを効果的かつ美しく編集し、「グラフィック要素」としての文字表現が可能です。文字にアウトラインをかけて図形化したり、特定の形に合わせて変形したり、イラスト風にしたりが自在にこなせます。 - Adobe Fontsの活用
Adobe CCの契約者は、数千種類もの高品質な「Adobe Fonts」を追加料金なしで利用できます。商用利用可能な日本語フォントも、世界的に有名な欧文フォントも、簡単な手順でアクティベートすることで即刻、使用できます。 - 最新フォント技術「バリアブルフォント」
Adobe Fontsには、「バリアブルフォント」のような最新技術に対応したフォントも含まれます。これは、一つのフォントファイルで文字の太さ(ウェイト)や幅(ワイズ)などをスライダーで自由に調整できる画期的なフォントでデザインの自由度が格段に上がります。
3. イラストレーション 「多彩なアレンジで絵柄を描く」
- シンプルなイラスト
パスと塗りで構成される切り絵のようなフラットデザイン(シンプルなイラスト)はIllustratorの得意分野です。プレゼン資料の図解、Webサイトの挿絵、ブログのカットなど、幅広い用途に活用できます。 - 手書き風の表現
「ペンツール」でカチッとした線を描くだけでなく、「ブラシツール」を使ったアナログ感覚の自由な線も描けます。ベクターデータでありつつ鉛筆や筆で描いたような優しいタッチも表現します。 - キャラクターデザイン
基本的な図形やパス操作にエフェクトなどを組み合わせてユニークなキャラクターデザインも可能です。シンプルな形から「ふさふさ」した毛並みを表現するなど、工夫次第で多様な質感を再現します。 - ライブペイントツールでの直感的な着色
通常、Illustratorでは図形の閉じたパス内に色設定しますが、「ライブペイントツール」を使えば、自動判別された領域をクリックするだけで直感的に着色が可能です。
4. あしらいを作成「デザインを装飾する」
- デザインのアクセント
「あしらい」とは、デザインのアクセントとなる装飾要素のことです。リボン、フレーム、模様などを加えることで、デザイン全体の雰囲気を高めたり、特定の情報を際立たせたりする効果があります。 - 効率的な作成機能
- 自由変形
作成したリボンなどの基本形を後から自由に曲げたり伸ばしたりして簡単にバリエーション展開できます。 - アピアランス
線や塗りの設定、変形などの効果をオブジェクト自体に適用し、後から編集可能な状態で保持できる機能です。クラシックな装飾フレームなど、複雑なスタイルを効率的に作成し再利用します。 - ブラシ
複雑な装飾をした図形やパターンをパレットにブラシ登録しておくことで、次に線を描く時にパレットの中から選択するだけで一瞬で再現されます。 - パス上文字/オブジェクトツール
パス上文字/オブジェクトツールは、線(パス)に沿って文字やオブジェクトを自動配置する機能です。ボタニカルフレーム(植物モチーフの装飾)のような多数の細かいパーツをパスに沿わせてバランス良く配置したい場合に便利です。
- 自由変形
5. 商用利用できる生成AI「アイデアが瞬時に形になる」
IllustratorにもAdobeの生成AI「Firefly」が統合され、デザイン制作の可能性が飛躍的に広がりました。
- テキストをベクター生成 (Generative Vector)
「~のイラスト」「~なアイコン」のように、作りたい絵柄の説明(プロンプト)を入力するだけで、AIが高品質なベクター形式のイラストやアイコン、シーンなどを自動生成するため、アイデア出しや素材作成のスピードが格段に向上します。ベクターデータで生成できるため編集・拡大縮小をしても美しい図柄のままです。 - テキストでパターン生成 (Generative Pattern)
同様にテキストプロンプトから、つなぎ目のないシームレスなパターン(柄)を自動生成します。背景デザインやテクスチャ作成の手間を大幅に削減できます。 - 生成塗りつぶし (Generative Fill - ベクター版)
シェイプ(図形)を選択し、プロンプトを入力すると、その図形の内部をプロンプトに合った内容でAIが生成し、塗りつぶします。単色やグラデーションだけでなく、具体的なイメージ(例:「スーツ姿の女性」)で塗りつぶすことができ、デザインのバリエーションを手軽に試せます。 - 生成再配色 (Generative Recolor)
作成したアートワークに対して、「サーモンの寿司」「秋の森」といった抽象的な色のイメージをテキストで入力するだけで、AIが複数の配色バリエーションを提案・適用してくれます。配色検討の時間を大幅に短縮し、思いがけない色の組み合わせを発見できます。
6. 印刷物(DTP)デザイン「 プロ品質のデータ作成 」
- DTPの標準ツール
Illustratorは、名刺、チラシ、ポスター、パンフレット、メニューなど、あらゆる印刷物のデザインデータ作成(DTP: Desktop Publishing)において、業界標準ツールとして広く利用されています。プロの現場では必須アイテムです。 - 印刷に適した設定
カラーモード(CMYK)、トンボ(トリムマーク)、塗り足し(ブリード)といった、印刷に必要な専門的な設定を正確に行うことができます。これにより、印刷会社へのスムーズな入稿データ作成が可能です。 - 高精度なレイアウトと文字組
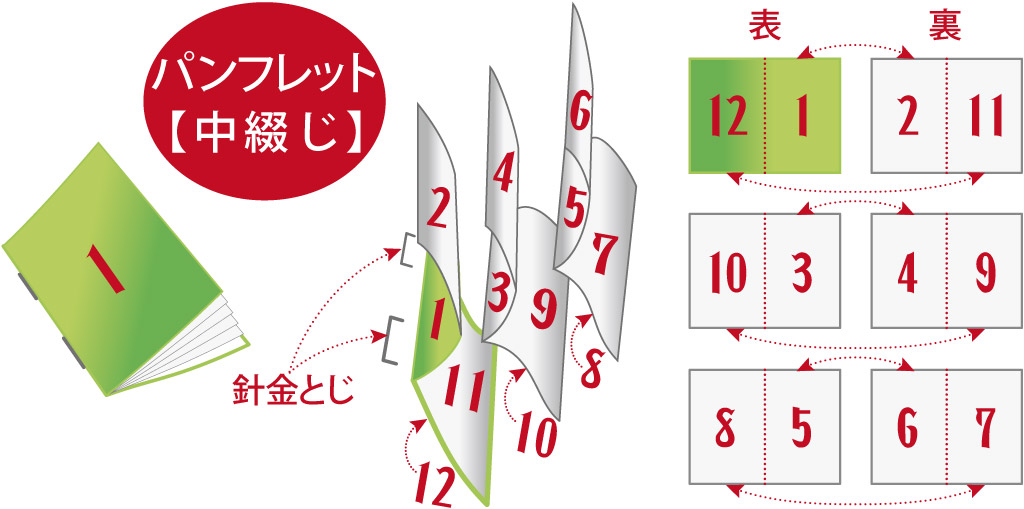
文字詰め(カーニング)や行間などを細かく調整し、美しく読みやすいレイアウトを追求できます。図形描画の精度も高いため、正確性が求められる図面や地図(マップ)の作成にも適しています。展示会の案内図や、ブックカバーの展開図のような制作も可能です。 - 自由なデザイン
テンプレートに縛られず、お店の雰囲気やブランドイメージに合わせたオリジナルのメニューやショップカードなどを自由にデザインできます。価格変更などの修正も容易です。
7. グッズ制作「 オリジナルアイテムを形にする」
- 入稿データ作成
Tシャツ、トートバッグ、スマホケースなどのオリジナルグッズを制作する際、多くの印刷会社がIllustrator形式(.ai)または高解像度のPDF/EPS形式でのデータ入稿を推奨しています。ベクターデータで作成すれば、プリント時に線がぼやけたりギザギザになったりせず、シャープで美しい仕上がりになります。 - 全面プリント(シームレスパターン)
製品全体に柄をプリントする場合、つなぎ目のないシームレスパターンが必要です。Illustratorのパターン作成機能や生成AIのパターン生成機能を使えば、オリジナルデザインのシームレスパターンを簡単に作成できます。 - モックアップ作成
作成したデザインデータを、Tシャツやマグカップなどの製品写真にはめ込み、完成イメージをシミュレーションする「モックアップ」もIllustrator上で作成(または配置して確認)できます。プレゼンテーションやイメージ共有に役立ちます。
8. Webデザイン・パーツ作成「ホームページの作成」
- Web用グラフィック
Webサイトのバナー広告、SNSの投稿画像、YouTubeのサムネイル画像、UIアイコンなどの作成にもIllustratorは活用されます。 - 軽快な動作(個人の感想含む)
テキストやシンプルな図形、ベクターイラストが中心のデザインであれば、Photoshopよりも動作が軽快でサクサク作業が進むと感じる場面もあります。(特にテキスト処理やレイアウト作業) - ベクター形式の利点 (SVG)
作成したロゴやアイコンをSVG(Scalable Vector Graphics)形式で書き出せば、Webページ上で拡大・縮小しても劣化せず、ファイルサイズも比較的小さく抑えられます。レスポンシブデザインにも適しています。 - CSS書き出し機能(補助的)
オブジェクトのスタイル情報(色、サイズ、位置など)をCSSコードとしてコピーする機能もありますが、再現性は限定的であり、あくまで補助的な機能と捉えるのが良いでしょう。
9. 画像加工・表現 「ベクターの枠を超える」
- 簡易的な画像加工
Illustratorは画像編集ソフトではありませんが、「効果」メニューなどを使って、配置した画像や作成したオブジェクトに様々な表現を加えることができます。- ドロップシャドウ
オブジェクトに影をつけ、手軽に立体感を演出できます。 - テクスチャ適用
紙や布などのテクスチャ画像を重ねることで、デザインに質感や温かみを加えられます。(例:絵本風) - メゾティント
画像やオブジェクトを、かすれたような版画風のドット表現に加工できます。
- ドロップシャドウ
- 画像トレース
写真や手描きのイラストをIllustratorに読み込み、自動的にベクターデータに変換する機能です。写真をイラスト風に加工したり、手描きスケッチをデジタルデータ化したりするのに便利です。 - マスク機能
図形や文字の形を使って、写真や他のオブジェクトの一部を切り抜いたように見せる(マスキングする)ことができます。(例:文字の形で写真を切り抜くロゴプレート風)
10. 3D表現「立体デザインを作る」
- 基本的な3D効果
Illustratorには、本格的な3Dソフトには及ばないものの、2Dオブジェクトを立体的に見せるための基本的な3D機能(押し出し、回転体、膨張など)が搭載されています。 - 簡単な立体ロゴやオブジェクト作成
テキストや図形に奥行きや丸みを与えたり、回転させて立体物(例:ワインボトル)のような形状を作成したりすることが可能です。リアルな質感表現(マテリアル設定)も可能です。 - アイデアの視覚化
複雑な設定なしに手軽に立体表現を試せるため、デザインのアイデアを視覚化するのに役立ちます。
11. 他のソフトウェアとの連携 「デザインの幅が広がる」
Illustratorは単体でも強力ですが、他のAdobeソフトウェアと連携して、それぞれの得意分野を活かすと、さらに高度な制作が可能です。
- Photoshop との連携
写真加工や複雑なビットマップ画像の合成が得意なPhotoshopと、ベクター描画やシャープなデザイン、レイアウト作成(単ページの場合など)が得意なIllustratorは、互いの長所を活かし補完しあう関係です。Illustratorで作成したパスをPhotoshopに持ち込んで選択範囲として利用したり、Photoshopで加工した画像をIllustratorに配置してレイアウトしたりと、デザインに応じてスムーズな連携が可能です。 - InDesign との連携
複数ページにわたる冊子(パンフレット、カタログ、書籍など)や、テキスト量の多い印刷物(チラシ、ポスターなど)のレイアウト作業において中心的な役割を果たすのがInDesignです。
Illustratorで作成したロゴ、アイコン、イラスト、図版などのベクターアセット(部品)をInDesignのドキュメント上に配置(リンク配置)して使用するのが最も基本的な連携方法です。- リンク配置のメリット
Illustratorのファイル(.ai)をInDesignに「リンク」させて配置すると、元のIllustratorファイルに変更を加えた際、InDesign上の配置データも簡単に更新できます。これにより、修正作業が効率化され、データの一貫性を保ちやすくなります。InDesign上から直接Illustratorを起動して元データを編集することも可能です。 - 役割分担
Illustratorでパーツを作り込み、InDesignで全体のレイアウトや文字組を行う、という役割分担により、それぞれのソフトの強みを最大限に活かした高品質な印刷物制作が可能になります。プロのDTPワークフローでは必須の連携です。
- リンク配置のメリット
- After Effects との連携
Illustratorで作成したロゴやイラストのデータをAfter Effectsに読み込み、アニメーション(動き)をつけることができます。ベクターデータはAfter Effects上でも劣化なく扱えるため、モーショングラフィックス制作において非常に相性の良い組み合わせです。 - Premiere Pro との連携
動画編集ソフトPremiere Proで使用するテロップ(文字)、図形、ロゴ、エンドカードなどのグラフィック素材をIllustratorで作成し、Premiere Proのプロジェクトに読み込んで使用します。高画質な映像制作に貢献します。 - Firefly との連携
上述の生成AI機能はAdobe Fireflyがベースになっています。テキスト指示からベクターグラフィックやパターンを生成したり、配色を提案させたりと、Illustrator内で直接AIの力を借りることができます。また、Web版のFireflyで生成した画像をIllustratorでさらに編集するなど、生成AIを起点とした新しいワークフローも可能です。
【 副業への可能性 】本業〜お小遣い稼ぎまで
イラストレーターのマネタイズとして、手始めにストック素材サイト(イラストAC、PIXTA、Adobe Stock など)」にIllustratorで作成した絵柄データを登録して素材のダウンロード販売をしてみてはいかかでしょう?ダウンロードされることで収益が発生します。
在宅で空き時間に作成できるため納期はナシ、営業不要で、一度アップした素材データは在庫切れとは無関係で年中(就寝中も)販売され続け、お客様に挨拶メールを入れる必要もありません。
趣味で描いたイラストや、練習用に作成した装飾デザイン、ボツ作品(ロゴマークなど)が誰かの役に立つかもしれません。とはいえ、本格的に稼ぐならランキング上位の作品を参考に売れ筋ねらいで作成する必要がありますが、趣味が仕事になるといった感覚はやり甲斐があります。