この記事の目次
画像の読み込みが早いサイトは「ユーザーファースト」
ネット上では写真(画像)を「あらかじめ軽く」してから利用する方が都合良いケースが多々あります。
例えば「メールに画像添付」する時や「ブログに画像を掲載」する時、「ECサイトに出品画像を掲載」する時など、撮影した素のままの写真(画像)では、ファイルの容量が重た過ぎてアップロードに時間がかかり、端末のモニターでも表示に時間がかかり、ギガのムダ使いで閲覧者のストレスに繋がります。
見た目のサイズ(タテ・ヨコ)を保持したまま画像を「軽量」に!
あらかじめ画像ファイルを軽量にしておけば、Web上でユーザー(閲覧者)の画像の読み込み速度は速くなり、データのやり取りがスムーズになります。
特にECサイト(ショッピングモールなど)に”重たい画像”が多く掲載されているとページ自体が重くなり、読み込み速度のストレスでユーザーの「サイト離れ」が増え販売チャンスを低下させます。
ユーザーの利便性を考慮して商品画像を軽くリサイズしてから出品することはWeb上でのマナーともいえます。
フォトショップで画像の「ファイル容量」を軽くする方法は?
画像データの容量を軽くするには、大まかに次の2種類の方法があります。
- リサイズ機能を持った「デジタルカメラ内で直接サイズ変更」する方法
- 撮影画像をパソコンに取り込み「画像ソフトでサイズ変更」する方法
上記1.の「デジタルカメラ内で直接サイズ変更」する方法は各種、撮影機材の取説をご確認ください。
ここでは上記 2.の「画像ソフトでサイズ変更」する方法を ”フォトショップ”を使用した場合で解説していきます。
1【Web用に保存】でリサイズ ※Photoshop 5.5〜CS6 の場合
まずは対象の写真をフォトショップで開きます。
※Photoshop 5.5 より古いバージョンのものは「ImageReady(現在販売、対応終了)」で調整します。
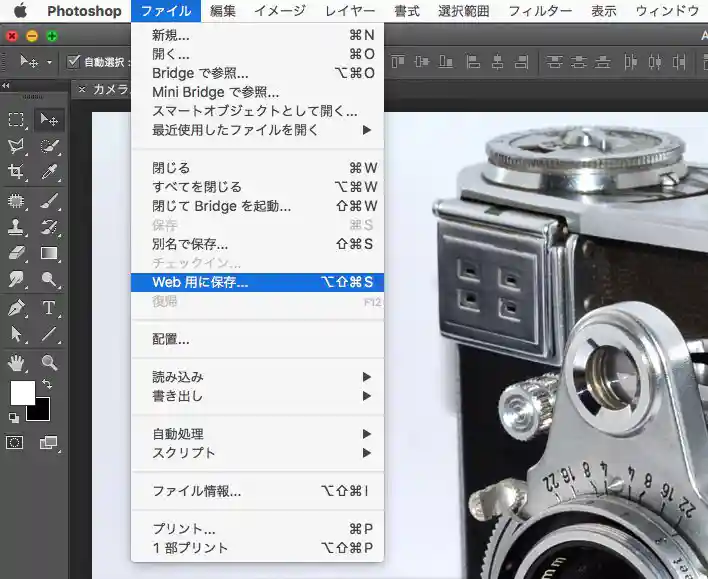
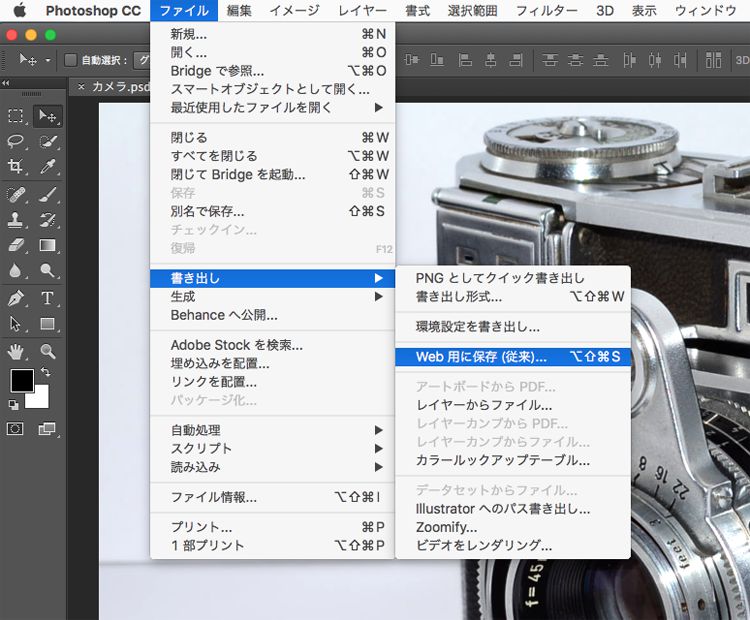
Photoshop 5.5〜CS6 の場合[ファイル]→[Web用に保存]

Photoshop CC以降は「Web用に保存(従来)...」に名称変更され[ファイル]→[書き出し]→[Web用に保存(従来)...]から。
※以下、解説用サンプル画像(操作画面)は Photoshop CC 2021を使用

【 Web用に保存 】で画像を生成する手順
①まずは、対象の写真(画像)を右クリックし「このアプリケーションで開く(←Macの場合) → Photoshopを選択」で、フォトショップで開きます。
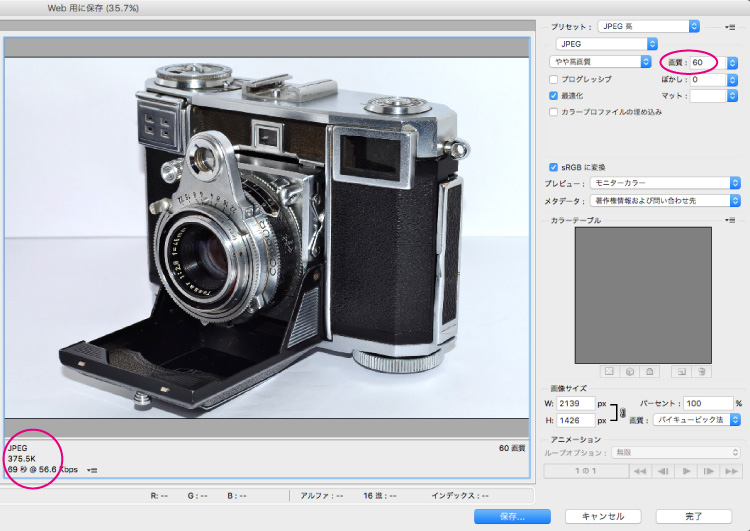
②「ファイル → Web用に保存」と進めますと【 Web用に保存 】ダイアログボックスが表示されます。
③タブの”2分割”を選択して「元画像(左側)」と「修正画像」を対比させます。
④「画像サイズ」の W(横)とH(縦)の ” 縦横比を保持 ”した状態(推奨)で、WかHのどちらかのpx(ピクセル)数を「表示したいサイズのpx」に(変更)入力します。
⑤画像のファイル形式(拡張子)をドロップダウンリストで ”GIF・JPEG・PNG(8・24)・WBMP”の中から選択します。
⑥元画像と見比べながら”見栄えが粗くならない程度”に「画質」の数値を入力(もしくはスライダーで)下げていきます。
※「JPEG形式」横にある【画質】のドロップダウンリストから ” 低画質・中画質・やや高画質・高画質・最高画質 ”の選択肢でクイック選択すると手っ取り早いです。
⑦データ容量を確認 →「保存」選択 → 任意のフォルダを指定し保存 → リサイズ画像が完成。

このサンプル画像の場合のリサイズ結果は、
「JPEG形式」を選択後(タテ・ヨコ寸法の変更は無しで)
→【最高画質/画質100】 →ファイル容量「8,73MB(8730KB)」が
→【やや高画質/画質60】→ファイル容量「375KB」と軽くなりました。

次に、フォトショップのバージョンが CC 2015(以降) の場合ですと「書き出し形式」コマンドを使用した画像の生成をお勧めします。
「書き出し形式」は、Adobeが従来の「Web用に保存」を約2年の歳月をかけて開発・進化させた生成機能とのことで CC 2015から搭載されています。
従来の「Web用に保存」ではコードが古くなり、より現代的で効率的な作業を考えた機能を搭載された「書き出し形式」は画像圧縮の技術自体が向上した旨を、Adobe公式サイトにて報告されていました。
以上のことから「書き出し形式」での画像生成が”推奨”ですが、従来の「Web用に保存」を使いたい場合は「ファイル → 書き出し → Web用に保存(従来)...」で行えます。
【書き出し形式】で画像を生成する手順
①まずは、対象の写真(画像)を右クリックで「このアプリケーションで開く→ Photoshopを選択」で開き「ファイル → 書き出し → 書き出し形式...」と進めます。

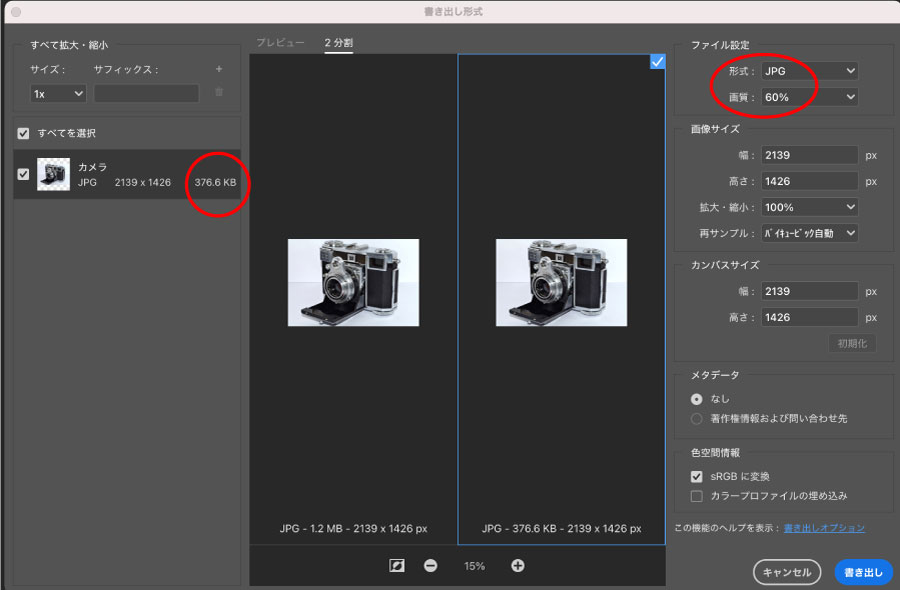
②【 書き出し形式 】ダイアログBOXが表示されます。
③タブの2分割を選択して「元画像」と「修正画像」を対比させます。
④「画像サイズ」の W(横)とH(縦)の ” 縦横比を保持 ”した状態(推奨)で、WかHのどちらかのpx(ピクセル)数を「表示したいサイズのpx」に(変更)入力します。
⑤画像のファイル形式(拡張子)をドロップダウンリストで ”PNG、JPG、GIF、SVG、PNG”の中から選択します。
⑥「画質」の数値を、見栄えが粗くならない程度まで”元画像”と見比べながら下げて調整します。
⑦データ容量を確認 →「保存」選択 → 任意のフォルダを指定し保存 → リサイズ画像の完成です。
このサンプル画像のリサイズ結果は、
「JPEG形式」を選択後(タテ・ヨコ寸法の変更は無しで)
【Web用に保存】で生成した時に、
→【JPEG 画質60】→ファイル容量「375.5KB」であったものが
【書き出し形式】で生成した場合も、
→【JPEG 画質60】→ファイル容量「376.6KB」と、ほぼ同じ容量でした。

Adobe公式サイトでは、従来の「Web用に保存」と比較すると、進化した「書き出し形式」は「ファイルサイズが半分になる場合もある」というくらい ” 機能が向上した”というような記述でしたが、2021年6月現在では、従来の「Web用に保存」と比べて結果が変わるということもなく同様の結果でした。
もちろん画像によって結果は異なるものですから試しに、この画像以外の複数の画像で試みたですが、残念ながら同様の結果でした。
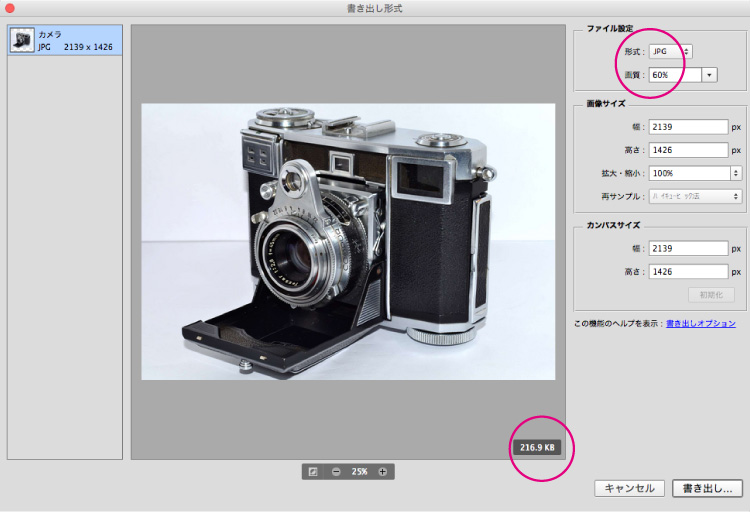
ところが、2年程前の2018年3月に同じこの画像を使って
【書き出し形式】で生成したときには、
→【JPEG 画質60】→ファイル容量「216KB」という軽く良質な結果が出ていたのです。
【Web用に保存】で生成したものは、
→【JPEG 画質60】→ファイル容量「375KB」と今と同じ結果でした。過去には進化が実感できたのです。

Adobeサイドで一体何があって後退したのでしょう?
Photoshop CCは ひんぱんにアップグレードがあるので、いずれ戻るのかも知れません。期待したいところです。
2-2 よく使う「保存形式」や「保存場所」などの設定項目は【書き出しの環境設定】に登録を!
ひんぱんに使う「ファイル形式」や「保存場所」があれば【書き出しの環境設定】に設定項目を ”ひな形(パターン)”として登録しておきます。
すると「クイック書き出し」をワンクリックするだけで目的の画像を生成することができるのです。

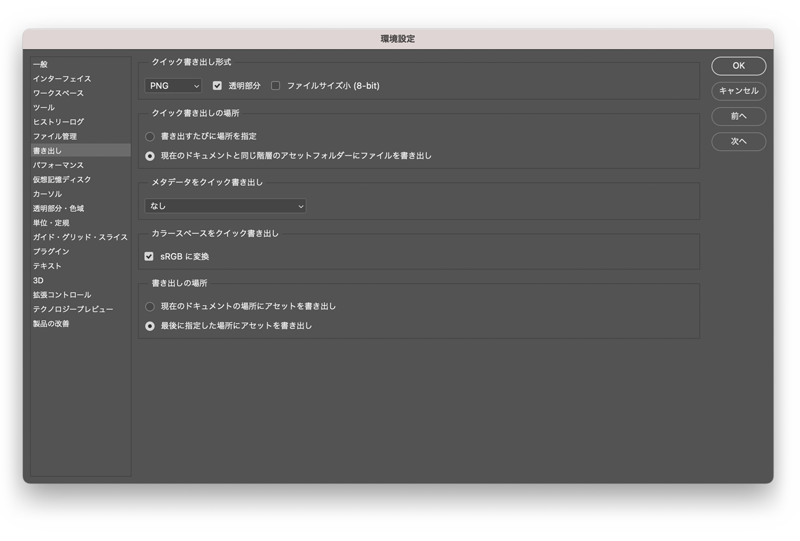
【書き出しの環境設定】登録の手順
「ファイル → 書き出し → 書き出しの環境設定 → 各項目(必要事項)設定 → OK」
これにより「クイック書き出し」の設定に反映されます。
【クイック書き出し】で画像を生成する手順
「ファイル → 書き出し → 〇〇としてクイック書き出し」でOKです。
次からは従来の「Web用に保存 → ダイアログボックス内で細々した微調整をして → 保存」という面倒な作業から開放されます。
【あわせて読みたいページ】
PhotoshopのJPEG保存時の【 形式オプション 】「ベースライン(標準)」「ベースライン(最適化)」「プログレッシブ」の違い
3「元画像が小さい!」画像を劣化させずに拡大したい!
画像のリサイズが必要になるのは、サイズダウンの時だけではありません。
例えば「大判プリント」に画像を使用する時に「元画像が小さくてサイズが足りない」といった逆パターンのサイズ拡大に迫られるケースも多くあります。
画像が多少粗くなっても見た目に問題なさそうであれば、画像をPhotoshopで開いて、そのまま「イメージ」→「画像解像度」ダイアログボックス→「目的サイズに変更」→「保存」すれば拡大サイズの完成です。
しかし見栄えの粗いブツブツ、カクカクした画像に仕上がり、見た目の大きさに対してピクセル数(画素数)が明らかに少な過ぎる汚い画像になった場合には、「画素数の密度を手動で増やして拡大」する方法で改善します。
「劣化を防ぎながら」小さい画像を拡大する手順
- まず画像をフォトショップで開きます
- 元画像レイヤーの上に「元画像のコピーレイヤー」を重ねます
- コピーレイヤーに「フィルター → ぼかし → ぼかし(ガウス)」→「半径:30pixel 程度」で効果をかける
※元画像と目標サイズの差異によって「最適な数値」は違ってくるので適宜、加減してください - レイヤーパレットの「描画モード」を「スクリーン」に変更する
※「他の描画モード」を選択する方が(画像によっては)妥当かも知れませんので適宜、お試しください - さらにレイヤーの「不透明度」を「30%程度」まで下げる
※画像を見ながら最適な数値まで下げる - この段階で「ピクセル数」を拡大したい目的のサイズに変更する
「イメージ → 画像解像度→ 各サイズ入力」 - 別名保存で「フォーマット(拡張子)」を選択して保存し完成
※ここで「Photoshop形式」での保存もしておきます(修正する際に必要です)
この方法では、元画像の上に重ねた「コピーレイヤー」を「強くボカして」「透過」させ「ソフトフォーカス」のような効果を加えることで、元画像の粗さを誤魔化しているのですが結果的に少しボヤケた明るい印象の画像になります。
しかし、そのボケ具合も気になる場合には、保存前の仕上げに「フィルター」→「シャープ」機能で画像の引き締めを行います。
もちろん言うまでもなく、美しい画像に仕上げる最善の方法は「高精細な写真を取り直す」ことにつきます。
【あわせて読みたいページ】
【Photoshopは設定次第で軽くなる】高速化のための最適化10選
【 Illustrator軽くする方法 】 画像を配置し過ぎてデータ容量が重い!リサイズの方法は?
軽く粗い画像でも「見た目が良ければ十分」
「重たい画像ファイル」を「軽い画像ファイル」にリサイズするということは「画像の情報量になるドット数を減らして画質を落とす」ことで、画像の持つ「高精細で小さなドットの集合体」を、わざわざ間引いて「粗く大きなドットの集合体」に”劣化”させているわけで、もったいない話です。
ところが「ドット数が濃密な画像であればある程、美しく高品質な画像」というわけでもない、というのが現状です。
「画像を軽くすること」は「ムダを削ぎ落とすこと」
実際、人の識別能力を遥かに超えた「高密度なドット数で構成された画像」を使った場合でも「ドット数をリサイズした軽量な画像」を使った場合でも、フォトショップで見比べた時に”見た目”が変わらないのであれば、同じに見えるのです。
画像の用途として、映し出すものが人の目で認識できれば良いのであって、緻密なドットで構成された画像を使用したとしても「データ容量のムダ遣い」でしかありません。
印刷する時でいうと、データを読み込む印刷機に負担がかかり動作が遅くなり電力をムダに食ってしまいます。
ネットで映し出す時でいうと、画像表示が遅延してギガ浪費に繋がり電力をムダに食ってしまいます。
よって「画像の容量(サイズ)を軽く」する作業は「データ容量(サイズ)のムダを削ぎ落とす」作業で理にかなっているのです。