フォトショップの保存方法
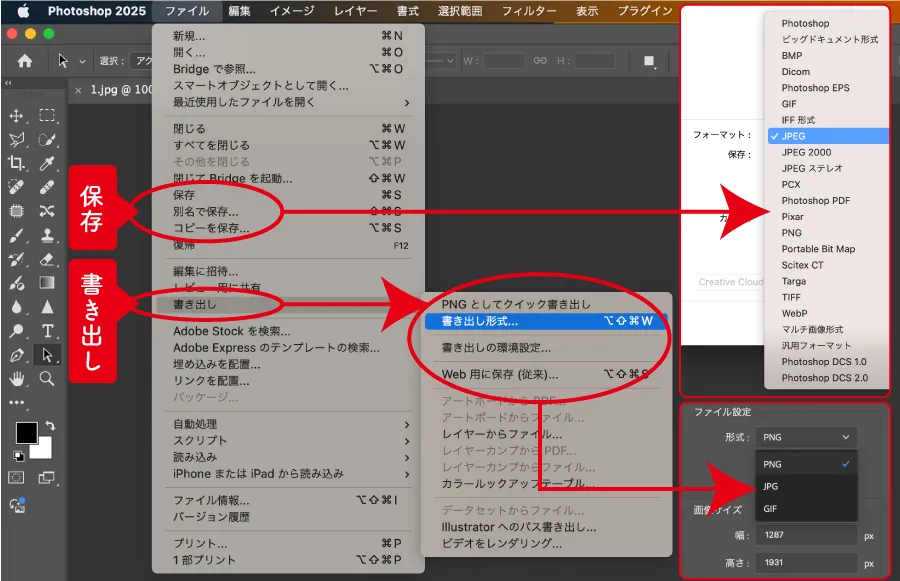
Photoshopでの画像保存方法は、意味合い別に分類すると「保存(セーブ)」と「書き出し(エクスポート)」に大別できます

※2024年11月/Photoshop 26.0.0 バージョンの情報に基づいての解説です。
保存(セーブ)の特徴
「保存」機能は、Photoshopで作成した作業工程(レイヤーや効果などの詳細データ)を含めてファイル化できます。再編集可能なナマデータを残すことに適しています。保存時に表示されるオプション項目で保持したい項目を選びチェックします。
Photoshopで保存できる拡張子の特徴一覧
Photoshopファイル形式「全26種」完全ガイド【2025年版】「別名で保存」と「コピーを保存」の違い・「拡張子」「圧縮方式」まで徹底解説(別ページへ)
メタデータの埋め込みとは?
Photoshopで「保存」を行うと、JPG写真の場合、撮影日やカメラの機種、ISO、絞り値、撮影場所などの「メタデータ(Exif情報)」が埋め込まれます。
Web用画像でメタデータを残したくない場合は、「書き出し」での保存が推奨されます。(メタデータを埋め込んだ場合は、Web閲覧者が画像をダウンロードすると見れます)
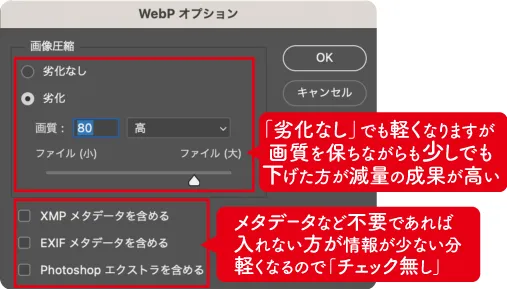
軽いWeb向け形式「WebP(ウェッピー)」で再保存を!
Web用画像を作成するならWebに特化した「WebP画像」を生成することが最良です。ファイル容量が圧縮されて軽くなりサイトの表示速度が向上します。同等の画質でPNGより26%、JPGより25〜34%圧縮され、1670万の色数で透過やアニメにも対応します。
ほんの ひと手間で成果が上がります。手順は、[JPG・PNG・GIFアニメなどのファイルをPhotoshopで開く]→[コピー(別名)保存]→[フォーマット:WebP]→[WebP オプション:各項目を設定(劣化70〜80など)]→[OK]
 上の画像↑は、JPG(高画質)書き出しで「108KB」でしたが、更にWebPへ変換(80%劣化)すると「24KB」に軽量化されました。
上の画像↑は、JPG(高画質)書き出しで「108KB」でしたが、更にWebPへ変換(80%劣化)すると「24KB」に軽量化されました。
「保存」「上書き保存」とは?
- 編集したデータを初めて保存する場合
[メニュー]→[ファイル]→[保存]→[ファイル名を入力・保存場所を指定・フォーマット(形式)選択]→[保存]ショートカットは、⌘(Ctrl)+S
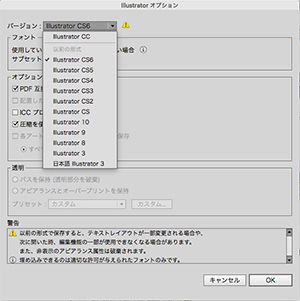
初めての保存は表示名が「別名で保存」、2回目以降の保存から「上書き保存」が機能します。
![Photoshop初めての保存は「別名で保存」表記]()
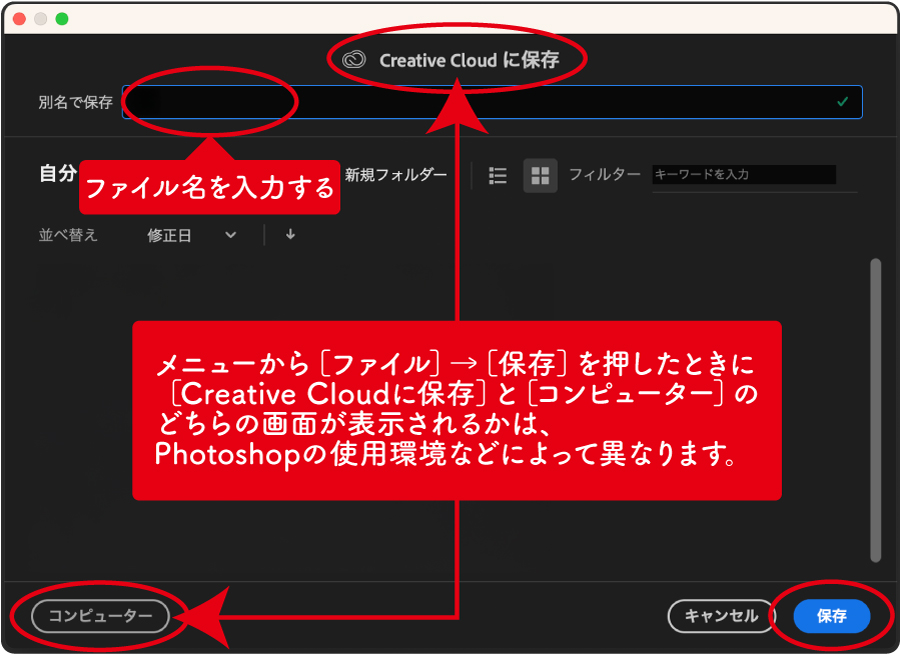
- クラウドドキュメントに保存する場合
[ファイル名を入力]→[フォーマット選択(各オプションにチェック)]→[Creative Cloudに保存]→[保存]
![Creative Cloud ライブラリに保存]() Cloudに保存できるファイル形式は?
Cloudに保存できるファイル形式は?Creative Cloud ファイル(ライブラリ)に保存できる形式は、Ai・PNG・Bmp・Psd・SVG・Gif・Jpg・Tif・PDF・Heic・Heif・Dng です。(注:アプリによる差異あり)その他の形式は(Creative Cloudボタンがグレーアウトされ)保存できません。※参照:Adobeサイト
- 使っているPC(スマホ・タブレットなど)に保存する場合
[コンピューター]→[ファイル名を入力・保存場所を指定・フォーマット(形式)選択]→[保存]
「別名で保存」とは?
別名で保存は、編集中のファイルを新しいファイルに置き換えたい場合に選択します。保存後、編集中(画面表示)のファイルは新たなファイルに変わります。
[メニュー]→[ファイル]→[別名で保存]→[ファイル名を入力・保存場所を指定・フォーマット選択]→[保存]
ショートカットは、⌘(ctrl)+shift+S
「コピーを保存」とは?
コピーを保存は、編集中のファイルを複製しておきたい場合に選択します。保存後、編集中(画面表示)のファイルは元のまま(変わりなく)表示されています。
[メニュー]→[ファイル]→[コピーを保存]→[ファイル名を入力・保存場所を指定・フォーマット選択]→[保存]
ショートカットは、⌘(ctrl)+option(alt)+S
書き出し「エクスポート」の特徴は?
- Photoshopで作成した画像を1枚の完成形に仕上げます。
レイヤー、テキスト情報、カンバス外の画像などは削除されます。 - 保存前に仕上がり具合(見栄え)を「プレビュー画面」で確認しながら画質やサイズ調整ができます。
- 解像度はデジタル用途(Webサイト・SNSなど)に適した「72dpi」固定、カラーはRGB。
- 拡張子はビットマップ形式の PNG・JPG・GIF に対応。
- 書き出しの種類には「書き出し形式...」「(◯◯◯ として)クイック書き出し」「Web用に保存(従来)」の3種類があります。
[書き出し形式...]の特徴
書き出し形式の特徴的な機能は、Photoshop内に複数あるレイヤー(階層別ごとの)画像を個別の画像データにバラして一括で書き出せることです。
レイヤー単位で画像保存ができる機能は「書き出し形式」の大きな利点です。
「別レイヤーの画像」を「個別のファイル」に書き出す方法

手順を解説します。
- 「レイヤーパネル」を使います。
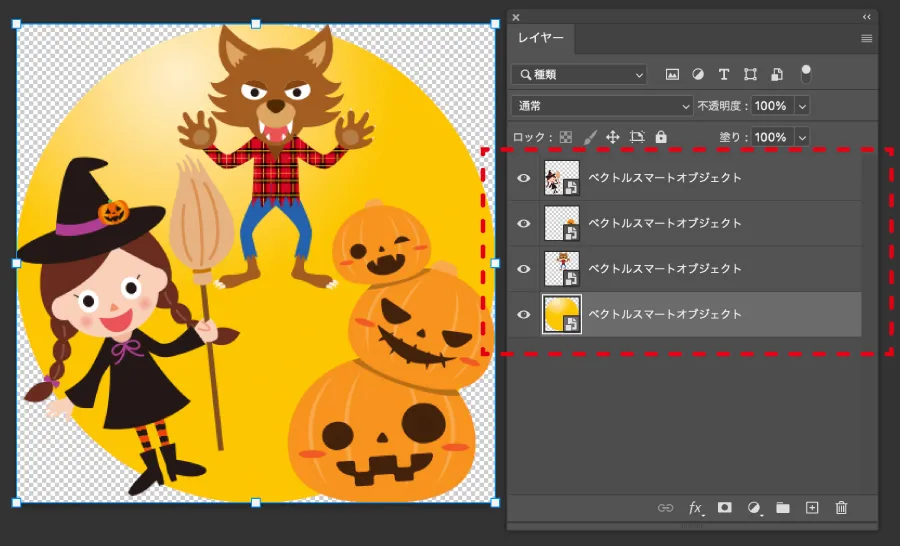
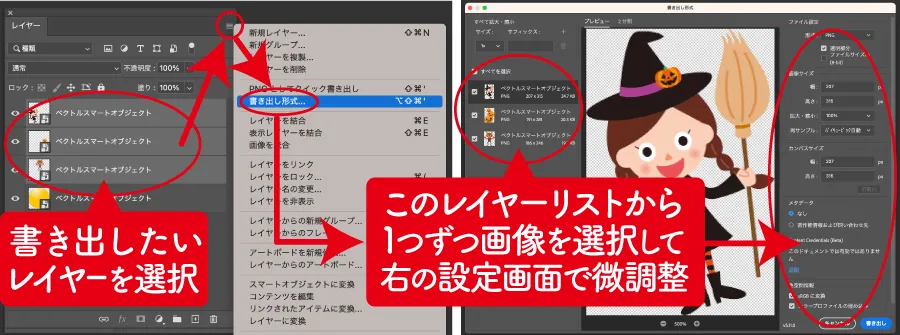
Photoshop画面にパネルが出ていないときはメニューから[ウィンドウ]→[レイヤー] - [レイヤーバネルで対象レイヤーを(シフトキーを押しながら)選択]→[パネル右上「≡」から書き出し形式...] もしくは[レイヤーの上で右クリック]→[書き出し形式...]
※レイヤーグループでも選択できます。![レイヤーパネルから書き出し形式パネルへ]()
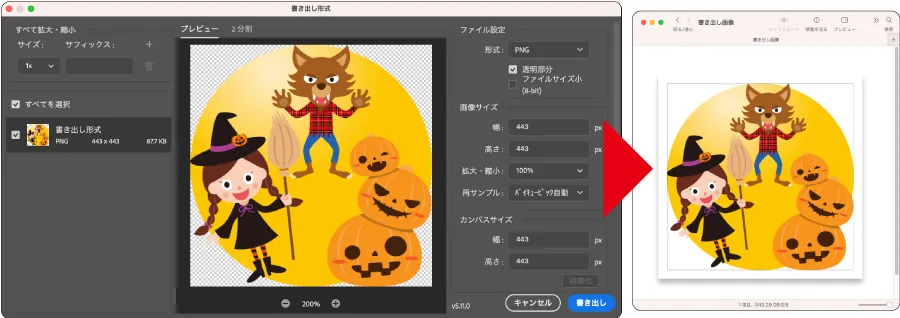
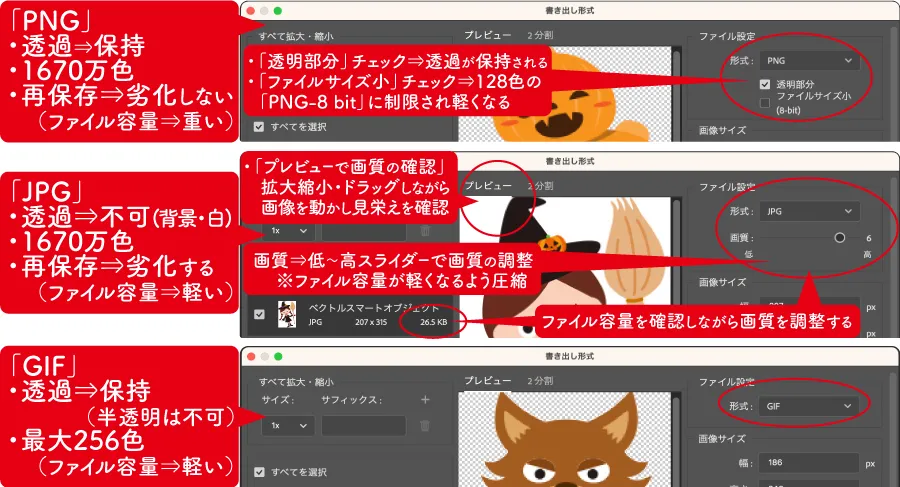
- [書き出し形式パネル]→[左のレイヤーリストから(1つずつ)画像を選択]→[プレビューで画質を確認しながら「ファイル設定」で形式: PNG、JPEG、GIFから選択・画像サイズなど各種設定」
※「プレビュー画面」をタブで2分割して元画像と比べたり、画面をドラッグして移動したり、拡大・縮小(ショートカット:option(alt)+画面をドラッグ)して見栄えを確認します。
![書き出し形式PNG・PNG・JPEG・GIFから拡張子を選択]()
- [全レイヤー画像の詳細を設定後] →[書き出し]→[保存場所を指定]→[開く]
![Photoshopレイヤーの書き出し画像]() オブジェクト周辺の何もないスペースが切り取られた画像がバラバラに保存されました。
オブジェクト周辺の何もないスペースが切り取られた画像がバラバラに保存されました。
自動的に「レイヤー名」が「ファイル名」になるので必要に応じて名称を変更します。
レイヤーすべてが統合された画像で(普通に)書き出す方法
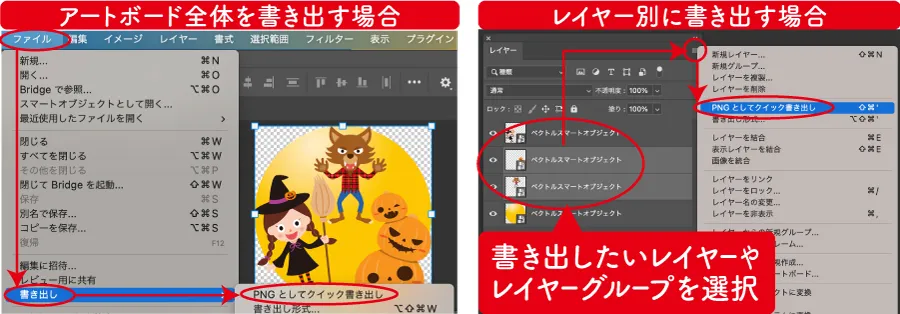
- レイヤーを分けず、単一のアートボード全体を書き出します。
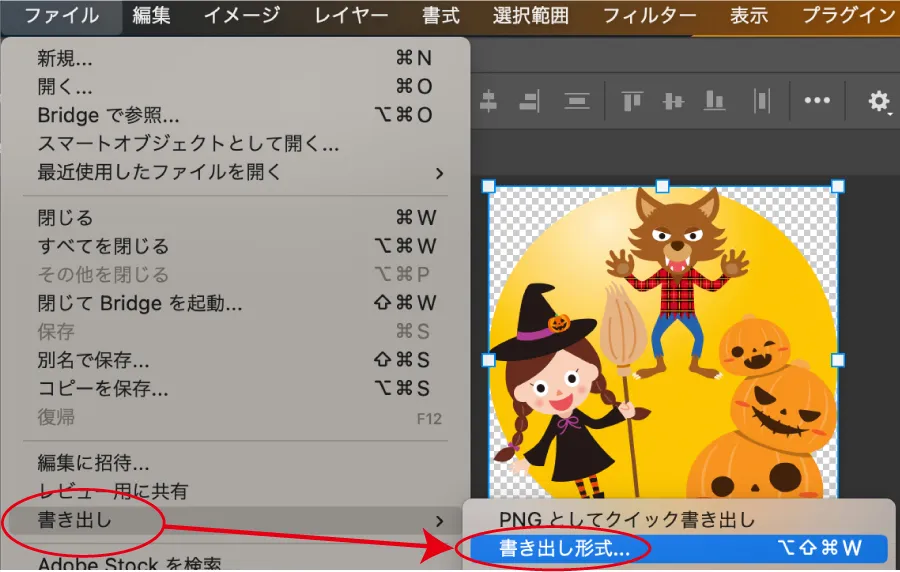
[ファイル]→[書き出し]→[書き出し形式...]ショートカットは、⌘(ctrl)+option(alt)+Shift+W
※この書き出しルートで複数レイヤーの個別書き出しはできません。
![Photoshop書き出し形式使い方]()
- [書き出し形式パネル]→[形式など詳細を設定]→[書き出し]→[ファイル名を入力・保存場所を指定]→[保存]
![Photoshop書き出し形式]()
「◯◯◯ としてクイック書き出し」と「書き出しの環境設定」
「◯◯◯ としてクイック書き出し」は、よく使う「ファイル形式の詳細設定」をあらかじめ「書き出しの環境設定」に登録しておくことで、ワンクリック書き出しができる機能です。「PNGとしてクイック書き出し」冒頭の形式名は、登録した形式名で表示されます。
手入力を省略してパターン化されたファイル生成をワンクリックで瞬時に実行します。
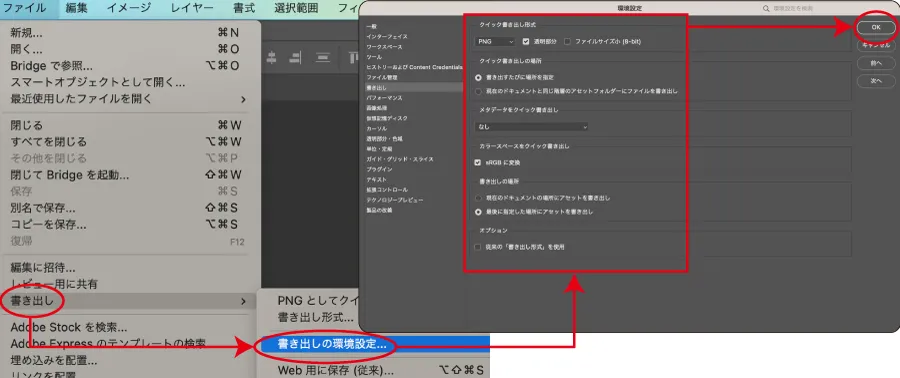
「書き出しの環境設定」で「クリック書き出し」の詳細設定を!
デフォルトの「PNGとしてクイック書き出し」を自分仕様の内容にカスタマイズするには下記の環境設定に移動します。
[ファイル]→[書き出し]→[書き出しの環境設定]→[ファイル形式(拡張子)・保存場所など各項目の設定]→[OK]

設定した「クリック書き出し」で書き出す手順
クリック書き出しは「書き出し形式」の簡易版ですので「書き出し形式」を選ぶかわりに「◯◯◯ としてクリック書き出し」を選びます。

[Web用に保存(従来)...]の特徴は?
「Web用に保存(従来)」は「書き出し形式」に比べてより細かな設定ができますが、「複数レイヤーの個別書き出し」はできません。各レイヤーが統合された画像をファイル化します。
特徴.webp)
プレビューは4画面開けられ、各画面それぞれに拡張子や詳細を変えて容量や見栄えなどを比較できます。
カラーは「RGB」、解像度は「72dpi」の固定です。
拡張子は、GIF・JPEG・PNG・WBMP から選択できます。
(従来)、とあるのは古くからある従来タイプの保存方法だからです。
特筆すべきは「GIF」には「アニメーションGIFの生成 機能」がある点です。「書き出し形式」はGIFアニメの書き出しができません。
「アニメーションGIF」の保存手順
「GIFアニメ」はパラパラ漫画のような動きをする「アイコン」や「バナー広告」などでよく使われる簡易的な動画です。256色までの色制限で、透過に対応(半透明は非対応)し、ファイル容量がきわめて軽いアニメーションを生成します。
ここではPhotoshopで簡単なアニメデータを作成し終えた段階からの「GIFアニメ」保存手順を解説いたします。
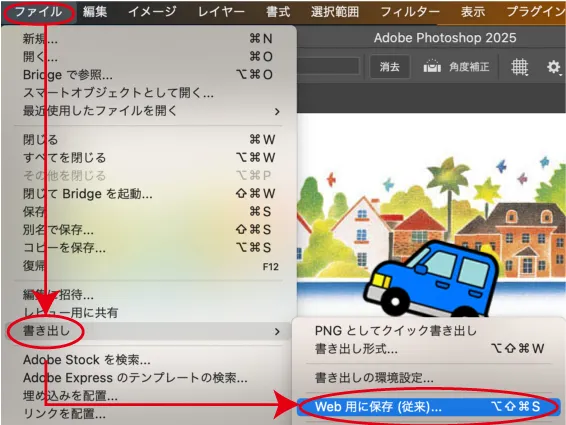
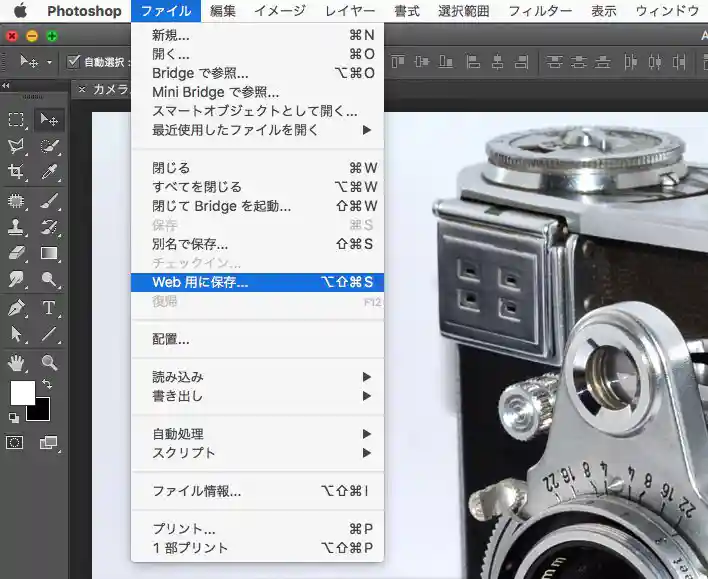
- [ファイル]→[書き出し]→[Web用に保存(従来)...]
ショートカットは、⌘(ctrl)+option(alt)+Shift+S
![PhotoshopでGifアニメ書き出し]()
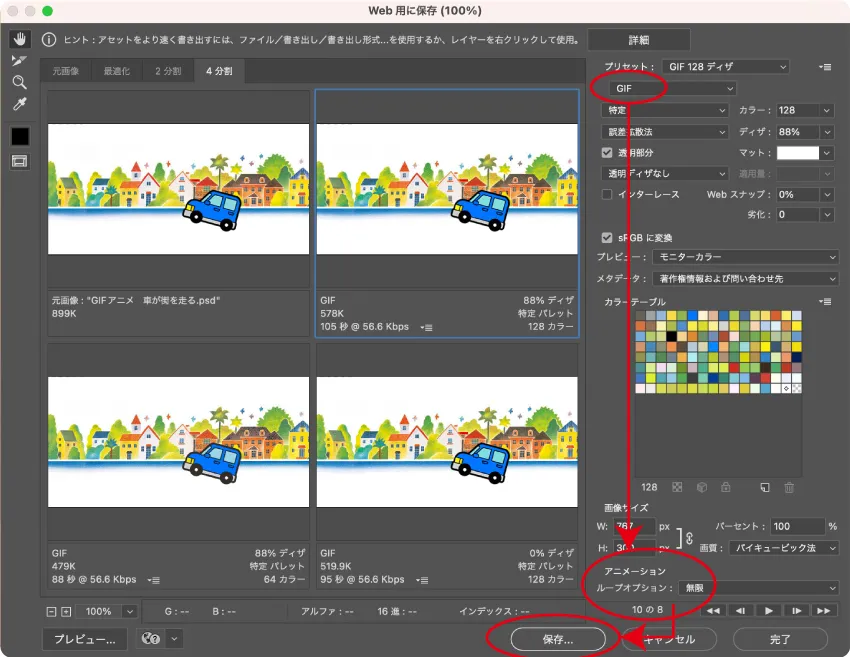
- 「形式:GIF]→[ループオプション:無限]→[書き出し]→[ファイル名を入力・保存場所を指定]→[保存]
![PhotoshopでGifアニメ書き出し]()
- [書き出し]→[ファイル名を入力・保存場所を指定]→[保存]
このGIFアニメをWebサイトなどデジタル媒体に表示させるとアニメーションがループし続けます。
![GIFアニメ]()
Web用に保存は、過去バージョンのPhotoshopでWeb用に画像を書き出すために使われていた機能ですが、書き出し形式の方が簡易的で機能の追加もあるので、書き出し形式を基本に使用するのが良いかと思います。





 オブジェクト周辺の何もないスペースが切り取られた画像がバラバラに保存されました。
オブジェクト周辺の何もないスペースが切り取られた画像がバラバラに保存されました。