この記事の目次
印刷後に見つけた「配置画像の周りに薄い枠状の色が付いていた」トラブル
満を持してIllustratorで仕上げたデザイン・データを印刷すると、配置画像の周辺に何やら薄い枠状の色が付いた状態の印刷物が出現!…なんてトラブル、経験ありませんか?
納期が切迫した現場でこんな意味不明なトラブルに遭遇すると身心ともに凍り付いてしまいますよね。
実際パソコンの画面上では画像周辺に白色は見えてはいませんから問題ないように思えます。
というわけで、まずは基本的な色表示について「PCモニターの表示画面」と「印刷物のインクの刷り込み」のそもそもの違いについてのお話を。
「PCモニター」と「印刷物」では色の出し方が異なる
まず大前提として、色は大きく「光源色」と「物体色」の2タイプに分けられます。
「光源色」RGB・加法混合(加法混色)、「物体色」CMYK・減法混合(減法混色)について
- PCプレビュー上の色は「光源色」でRGBと呼ぶ3色の”光の集合体”の混ぜ合わせで表現されています。
- 紙に印刷された色は「物体色」でCMYKと呼ぶ4色の”インク”の混ぜ合わせで刷り込まれ表現されています。
RGBとは
コンピュータやテレビの映像表示(ブラウン管・液晶ディスプレイ・プラズマディスプレイ等)に使われています。
※「K」は印刷プレート”Key plate”の頭文字。「B」にするとBlueと混同されてしまうため。
「減法混色」とは、CMYをを混ぜるほどに暗い色へと変化していく特徴があり、すべての色が重なる部分は理論上は黒になります。
インクで紙や看板や布などに印刷して出す色です。
大ざっぱにいうと、PCモニターは「光の集合体「RGB(3色)」で色の表示がなされ、印刷物は「インクのCMYK(4色)」で色の再現がなされているので、カラー認識の根本的な仕組みがまったく異なるのです。
これによって見え方が違ってくる場合が出てくるわけです。
留意すべきは、モニターやディスプレイなどの端末やOS(MacやWindowsなど)の違いによって再現方法や周囲の明るさなどの環境によっても色の見え方が異なる点です。
前置きが長くなりましたが、ここで印刷にまつわるこのようなトラブルの原因と解決策を考えていきたいと思います。
PC画面で「認識できなかった色」が印刷後に出てきた原因の確認
一体どうしてPCモニター(プレビュー)上で「認識できなかった色」が印刷後に出てきたのでしょう?
制作過程から順を追って確認していきます。
制作過程の確認
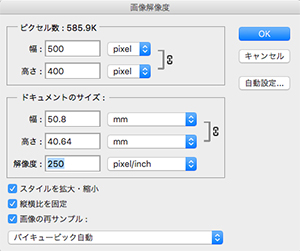
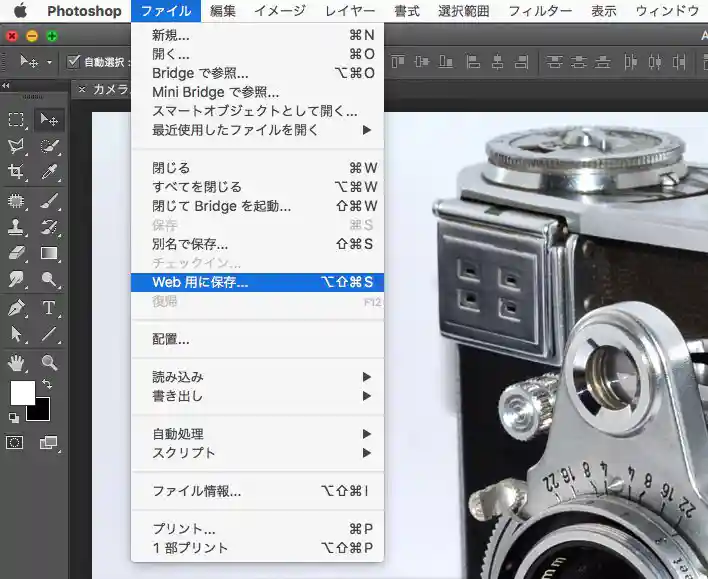
- Illustratorに配置する「JPG画像」を一旦、背景を透過するためにPhotoshopで開く
→ 選択ツールでオブジェクトを選択
→ 選択を反転 → 背景を削除
→ 背景が透明(白と灰色の格子柄)になっていることを確認
→ PSDで画像保存 - この「PSD画像」をIllustrator上に配置
→ PSD画像の透明部分の下に「ロゴマーク」を配置
※ロゴマークはあくまで透過部分の下に配置されているのでプレビュー上はまったく問題なし。
(デザイン上、レイヤーの上下は入れ替えられません。) - ところが印刷すると「PSD画像」の周りに「枠のような四角い形」にうっすらオレンジっぽい色が出現。
ロゴマーク(水色)はくっきり・きれいに印刷されているが「PSD画像」周囲だけが色が付いて変色している。
※PSD画像そのものの色は問題なし。 - ソフトウェア自体は最新のもの。試しにPDF出力で印刷しても同様です。
ビットマッププリントしてみるとデータそのものの色味が少し変わってしまうので問題外です。
以上が制作の流れですが実際、配置した「ロゴマークの種類」が”ベクターデータ”であろうと”画像データ”であろうと、このような事例はまれにあるようです。
この場合、元データの問題ですから印刷上の「設定」を色々と変えてみたところで何も変わりません。
解決策
解決策は(面倒ですが)「再度データを作り直す」ことしかありません。
そこで下記3案が考えられると思います。
<A案>
画像を作成する際Photoshopで ”消したい背景”を「選択→削除して透明にする」のではなく、「クリッピングマスク」で背景を隠すことで透化された画像をIllustrator上に配置する。
このクリッピングマスクされた画像データであれば、透明削除した画像データとは違って元画像がすべて残っているので後々の修正編集も可能となります。クリッピングマスクのパスがあればIllustratorに配置した際に、そのパスにドロップシャドウをかけてみたり、軽いEPS保存での配置も行えますのでメリットが多いといわれます。
<B案>
画像を加工せず、Illustrator配置後にIllustratorでクリッピングマスクをかける。
Illustrator上でマスク用のパスを簡単に作成するには、まず元画像をPhotoshopで開き「透明部分」と「表示したい画像部分」とを それぞれ白と黒に分けて保存しておく。すると、Illustratorの「トレース機能」が使えます。
<C案>
背景のロゴマークを含めすべてPhotoshopで作成した画像をIllustratorに配置する。
これにより画像データ量が重くなって困るという場合は、「ロゴマーク」と「背景」のレイヤーを統合することにより多少、軽量化します。
(ただしロゴマークの位置や大きさなどの改変はできなくなります。)
今後このデータを拡大印刷する予定がある場合は、ロゴマークが引き伸ばされ粗くなりますから<A案>もしくは<B案>の解決策が妥当かと思います。
いずれの方法も多少なりとも手間はかかりますが、美しい印刷のためには致し方ないことなのかも知れません。
【あわせて読みたいページ】
イラレデータを印刷すると「配置画像の周りに薄い枠状の色が付いていた」理由【 補足 】