【 ペイント系ツール 】で絵を描き慣れた人がイラレではうまく描けないのはナゼ?

今回は、イラストをPCで描く際に操作するアプリについてお話しです。
PhotoshopやSAIなど手描き感覚で描画できる「ペイント系アプリ」でイラストを今まで描いてきた方が「ベジェ曲線のキレイな線」で描きたいと思ってIllustratorで描き始めた時に遭遇する問題について。「ペイント系アプリ」に慣れ親しんでいる方はIllustratorの特徴である”オブジェクトを重ねる”などの概念には、なかなか馴染めないといいます。「PCで絵を描く」という点においては考え方は共通しているものの、操作性はまったく異なるからです。
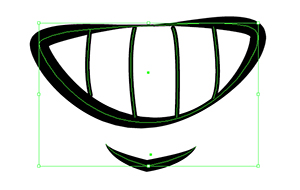
例えば左画像のような口をIllustratorで描く場合、手描き脳で考えるとペンツールやパスツールを使って点で線を描く発想になるようです。黒のオブジェクト上に、歯となる白いオブジェクトを手描き感覚で、いくつも重ねて描くという面を塗る感覚なのでしょうか。完成さえすれば良いだけの話ですが、どう考えれば『1から描く』という意識の壁から抜け出してIllustrator独自の機能で効率的に描く感覚が掴めるものか?このとらえ方がベジェ曲線を理解する上で必要かと思います。
ベジェ曲線を理解する
Illustratorで下図の見本にあるような口を描く場合を大雑把に説明してみます
- まずペンツールや鉛筆ツールなどで黒の線を描いてみます。
- 次に「線幅ツール(バージョンによります)」を使って線に手描き風の強弱を付けます。
ペンツールと線幅ツールで口を描くと↓このような感じ↓になります。


Illustratorで「線(オープンパス)」の設定を使うと、線の太さが「最初から最後まで同じ幅」になってしまって手描き線のような「太い部分や細い部分が混在する味のある線」を描くことはできません。
筆タイプの「ブラシ」を使うという手もありますが、こちらも同じで線の太さの強弱を自在に作ることはできません。
手描き風の線にする方法は手順として描画後に線の太さを編集していくことになります。
その上での話ですが例えば、描きたい画像を”下絵”として、すでに用意しておいた上で、その画像を忠実にトレースしたい場合、どうすれば良いのでしょう?
描きたい画像を”下絵”にして「トレース」したい時
手順を解説します。
- まずは、口の部分なら黒い丸三角の線をクローズドパス(面)で描く。
- その内側の領域に白の塗りを入れる。
- その上に歯に当たる部分の黒い縦線を描いて乗せる。
これは例えば、下絵の用意が無くて「画面上で考えながら描いていく」場合においては黒い部分の線を「面」で描くかもしれません。
または、線を美しい正確なパスデータで描く必要がない場合には線を「オートトレース」で起こすという手もあります。
ただし、この場合は複合パスなどの設定上の不要なパスやグループ分けが同時に作成されてしまう場合もあるので、パス形成が一瞬で出来上がるとはいっても修正箇所の多数発生による細々とした作業に追われ、かえって時間がかってしまうものなんです。
「ベジェ曲線は遊び感覚で身につける」
このように Illustrator の機能は迷路に入り込んだような辛い状況に陥る場合もありますが、ゲーム感覚で(?)色々な機能を楽しみながら試すことが感覚をつかむ早道となります。経験を通して理解して行くことによって自然と馴染んでいきます。
以上のことから、Illustratorで「絵を描く」こととは、感覚的に言うと「切り絵する」という理解で良いかと思います。
絵を描くというよりは「パーツを作って組み合わせる」という感じですから、ペイント系のアプリに慣れ親しんだ人にとってわかりにくいというのは当然かと思います。
逆説的には絵を紙に自在に描ける基礎デッサン力(スキル)がある上での Illustrator機能を活用するのであれば創り出す絵柄は更にグレードアップされ最強で手堅い魅力を加えていけます。
【あわせて読みたいページ】