この記事の目次
画像のファイル形式は「拡張子」で識別する
画像ファイルには特定の用途に向けた様々な形式があります。PCやスマホなどのデバイス(端末機器)は、ファイル名の後に付いている「拡張子」を読み込むことで「画像ファイル形式」を識別し、モニター上に画像を表示します。ところが、それら拡張子の特性を知らずに日々をやり過ごしていると様々な困難に出くわすものです。
例えば、
- Excel・Word・PowerPointの書類作成にイラストや画像を貼りたいのに、どうすれば良いかわからない…
- 年賀状や暑中見舞いなどのハガキの作成でイラストや画像を入れたいのでネット上で好みの画像を探してみても、どの画像形式を選ぶべきかわからない…
- 職場で画像ファイルに関する業務を第三者に依頼したいのに、どう説明すれば良いかわからない…
といった具合に。
では画像の形式には、どんな種類や特徴があるのでしょう?用途に応じた最適な場面で活用できるよう代表的な拡張子をピックアップし解説いたします。
「ラスター形式(ビットマップ形式) 」と「ベクター形式」の違いは?
画像のファイル形式は大別すると「ラスター(ラスタ)形式」と「ベクター(ベクタ)形式」の2種類があります。
1.ラスター形式 (ビットマップ形式)とは?
- ピクセルと呼ぶ「四角いドット模様の点」の集合体でモザイク画のように画像を表現します。各ピクセルはそれぞれ色を持ち、これが合わさって画像全体が形成されます。
- 高解像度の画像はピクセルが多く密集しているためファイル容量は重くなり、逆にピクセルの少ない低解像度は容量が軽い分、粗くボケた印象の劣化画像になります。
- ラスター画像は複雑で高精細な画像や写真、グラデーションを持つイラストなどの使用に向きます。
- 「主な拡張子」JPEG・PNG・GIF・BMP・TIFF など。
2.ベクター形式とは?
- 線や面を数学的な計算式を用いて画像を形成するため解像度に依存せず無限に拡大・縮小しても画質は変わりません。
- ファイル容量は表現する要素の複雑さによって加算され一般的にはラスター形式よりも軽い場合が多いです。
- ロゴ・アイコン・図表・イラストなどのシンプルな絵柄や、変更箇所が多く拡大・縮小する機会が多くあるグラフィックスに向きます。
- 「主な拡張子」PDF・PICT・WMF・EPS・AI・SVG・CDR (CorelDRAW) など。
ラスター形式の圧縮方式「可逆圧縮」「非可逆圧縮」「非圧縮」とは?
ラスター画像は、保存・変換時にファイル容量を軽くするための圧縮方式を適用している場合が多いです。
1.可逆(かぎゃく)圧縮/ロスレス圧縮(Lossless Compression)
- 一度圧縮(縮小保存)した後でも「圧縮前の状態に戻せる」圧縮方式です。
- 元のデータを完全に復元するので画像品質は維持され、圧縮・解凍を繰り返しても画質は劣化しません。
- ファイル容量は非圧縮に比べて軽く、非可逆圧縮と比べると重いです。
- 「主な拡張子」PNG、TIFF(一部の圧縮オプション) など。
2.非可逆(ひかぎゃく)圧縮/不可逆圧縮/有損失圧縮/ロッシー圧縮(Lossy Compression)
- 一度圧縮すると、圧縮前の状態には戻せない高い圧縮率の圧縮方式です。
- ファイル容量は大幅に減少させるために、ピクセル情報(データ量)を間引いて捨てるので、画質は劣化します。
- 「主な拡張子」JPEG など。
3.非圧縮(ひあっしゅく)/無圧縮(Uncompressed)
- 画像データを圧縮せずに原形のまま高画質で保存します。
- 品質は最も高くファイル容量は重くなります。
- 「主な拡張子」BMPの一部や、一部のRAWなど。
【ラスター形式の拡張子】GIF・PNG・JPEG・TIFF・BMP の特徴は?
GIF形式(Graphics Interchange Format)
- 256色までに制限した色表現をサポート。
- 透明性を持つ画像や動画の保存に使われます。
- 可逆圧縮によってファイル容量は軽くなります。
- シンプルなイラストやロゴ・アニメーション・透明背景を持つ画像のWeb表示に最適です。
JPEG/JPG形式(Joint Photographic Experts Group)
- 1677万色以上のフルカラーをサポート。
- 透明性は保持しません。
- 非可逆圧縮でファイル容量が軽く圧縮比率に応じて画質は劣化していきます。
- Web上の画像表示に適し、デジカメ撮影などの写真の形式としても最適で大容量画像を効率よく保存します。
PNG形式(Portable Network Graphics)
- 1677万色以上のフルカラーをサポート。
- 透明性を持つ画像を保持します。
- 可逆圧縮によってファイル容量は少し軽くなります。
- 透明背景の画像のWeb表示に最適です。
- もともとWeb用に開発されたGIFの実質的な後継で「JPG」と「GIF」の良いとこどりした高性能な形式です。
TIFF形式(Tagged Image File Format)
- 1677万色以上のフルカラーをサポート。
- 透明性を持つ画像を保持します。
- 可逆圧縮で高画質保存が可能で多くの色の深度や圧縮オプションをサポートします。
- プロの写真家やデザイナー、印刷業界やDTPなど高品質な画像が必要とされる専門的な用途で使用されます。容量が重いためWeb表示用としては不向きです。
BMP形式(Microsoft Windows Bitmap Image)
- 1677万色以上のフルカラーをサポート。
- 透明性は保持しません。
- 非圧縮のためファイル容量は重くなりますが、画質は最高品質です。
- Windows OSのアプリケーションでシンプルな画像保存や表示用に使用されます。非常に重い容量の画像のため通常、DTP・WEB・Officeソフトなどでは利用されません。
(注)BMPには「RLE (Run-Length Encoding) 」などの簡易的な圧縮方式を使用するバージョンがありますが、これはBMPがサポートするいくつかのオプションの1つに過ぎません。
「順位」ファイル容量の軽い画像形式は?
上記の画像形式を「軽いファイル容量の順番」で並べると一般的には、
GIF形式 < JPEG(JPG)形式 < PNG形式 < TIFF形式 < BMP形式…となります。(実際は画像の内容や圧縮率など詳細設定で変化します)
「順位」画質が美しい画像形式は?
次に「画質の良さ」で順に並べると、
フルカラーBMP = > フルカラーTIFF = > フルカラーPNG > = 超高画質JPEG > 高画質JPEG > 中画質JPEG > 256色GIF = 256色PNG > 低画質JPEG > 16色GIF ≒ 16色PNG(記号「≒」は、ほぼ等しい、という意味)
…となり、単純比較ですが「BMPが高画質」かつ、ファイル容量も最高に重いです。画質の劣化に比例してファイル容量は右に行く程小さくなります。
「BMP」と「TIFF」と「PNG」は「可逆圧縮」のため無劣化で、画質は同等ですが、ファイル容量は各拡張子の特性の違いで異なります。
「PNG」は保存時に圧縮率などの詳細を設定するので、色数・ビット数・カラーパターン各項目を最大にしておかないと「JPEG(JPG)」より画質は落ちます。
それぞれの画像ファイルを家庭やOfficeやコンビニなどでプリントしたときの美しさについては、プリンターを動作した時点で画像が「ドット展開」されるため(プリントだけを捉えると)拡張子の種類は関係ありません。ただし、拡張子本来の特性や圧縮率によって画質に劣化は生じるので、プリントを目的とした場合は印刷特性ではなく保存特性を考慮します。
【あわせて読みたいページ】
【Photoshopで画像を軽くする方法】ファイルの容量が重い!リサイズの方法は?
【ベクター形式の拡張子】AI・PDF・PICT・WMF・EPS の特徴は?
ベクター画像は、点や線の位置や方向を数値で記録することでグラフィック画像を再現する計算による描画のためファイル容量が軽量で、くっきりした輪郭のグラフィック画像に向きます。拡大・縮小を繰り返しても劣化がなく常に美しい画質で表現されます。
AI形式(Adobe Illustrator)
- Adobe Illustrator標準のネイティブファイル形式。レイヤーやマスク、効果など編集上の詳細情報を保持します。
- ベクターグラフィックスを中心にビットマップ画像もリンクや埋め込みで含めて保持します。
- 印刷用に最適なDTPの標準形式です。グラフィックデザインやイラスト作成に最適です。
PDF形式(Portable Document Format)
- 文書や画像を含む複数のページを持つ電子文書の標準形式です。
- テキスト(フォント)・グラフィックス・インタラクティブ(双方向に情報のやり取りできる)要素を含み共有に適し、異なる端末やソフトウェアで一貫した表示を提供します。
- 主に電子文書の配布やWeb表示に使われ、印刷用の入稿データとしても最適です。
PICT形式(Picture)
- Apple Macintosh(Mac)で使用される「ラスター(ビットマップ) 形式の画像」と「ベクター形式グラフィックス」のファイル形式です。
- 主にQuickDraw描画ルーチンを使用して画像をレンダリング(コンピュータ上でデータを処理・演算)するためのものです。
WMF形式(Windows Metafile)
- Microsoft Officeで使用するベクター形式グラフィックスとメタデータを保存するための形式です。
EPS形式(Encapsulated PostScript)
- 「ラスター(ビットマップ) 形式」と「ベクター形式」の両方のグラフィックスをサポートするPostScriptファイル形式です。
- 印刷用に最適なDTPの標準形式です。
【あわせて読みたいページ】
【 Illustratorの保存形式 】 ai・eps・ait・pdf・svg・svgz ってどう使い分けるの?
【画像形式の使用例】Officeソフト(Word・Excel・PowerPoint)/印刷/WEB
Officeソフトに適した拡張子は?
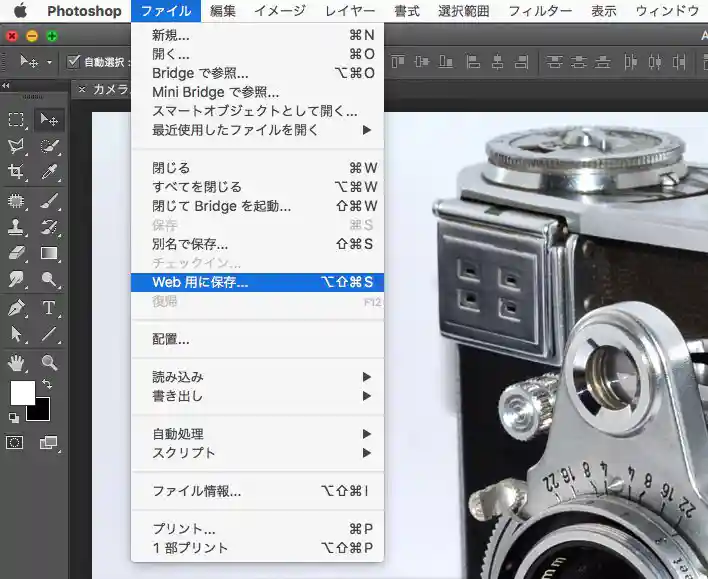
- Illustratorで作成したデータ形式をOffice各ソフトで使用する場合は「WMF」形式で保存します。[ ファイル ]→ [ 書き出し ]→ [ 書き出し形式 ]→ [ Windows Metafile (wmf) ]で選択します。
- 画像が複雑で「WMF」保存では正しく出力されない時やデータ容量が重くなる場合には「JPEG(JPG)」「PNG」形式で保存します。
- Officeソフトには「JPEG(JPG)」画像でも「透過画像に変換」できる独自機能があります。
Word・Excel・PowerPointなどで画像を配置したら
[ 図を選択 ]→ [ 図の書式設定 ]→ [ 色(山のアイコン) ]→ [ 透明色を指定 ]で透過変換ができます。
印刷用に適した拡張子は?
- カタログなどの紙の印刷物を作成する際に適した画像ファイル形式は、従来より「AI」「PDF」「EPS」「TIFF」「PSD」「JPG」です。それぞれCMYKカラー(モード)に対応しています。
- 近年は、RGB入稿も受け付けている印刷所が増えていますので、まずは印刷所のマニュアルで確認しておきます。RGB入稿の場合は、RGBがCMYKに変換されるため「PNG」などの様々な対応形式でもOKです。
WEBに適した拡張子はは?
- WEB上で背景を透過させて画質をきれいに保ちたい場合は「PNG」形式です。
- 透明性不要の場合で普通の写真や、多彩で複雑な配色のイラストを載せる場合は、圧縮した軽い「JPEG(JPG)」形式です。
- 色の少ないロゴや、単調なイラスト、アニメーションでは「GIF」形式です。
Web上で画像を軽く表示するには「非可逆圧縮」のJPEGが最適ですが、編集を繰り返すグラフィックデザインではPNGやTIFFのような品質が低下しない「可逆圧縮」や「非圧縮」が適しています。
余談ですが 解凍・圧縮ソフトの「Lhaplus」は可逆圧縮のため、非可逆圧縮の「JPEG画像」などのファイルを複数回、圧縮・解凍…と繰り返したとしても劣化しません。