この記事の目次
スキャニングした画像の「ビットマップ」データを ”自動アウトライン化”したい場合
スキャニングした画像などの「ビットマップ」データを ” 自動アウトライン化 ”で「ベクター形式」に変換する方法はあるのでしょうか?
以前、スキャナーで取り込んだ文字やロゴマークや画像を Photoshopで自動アウトライン化する方法を探したのですが残念なことに、Photoshopには「自動アウトライン化機能」は無いと判明。
単純な直線と曲線で構成されたロゴマークや文字画像であれば、Photoshopでも ”自動ではない”としても”アウトライン化機能”さえ使えば可能ですが複雑で入り組んだ画像となると手動でのアウトライン化は難しいです。
しかしながら、ドローソフトである Illustrator には”自動アウトライン化機能”の「ライブトレース(=画像トレース)」が搭載されているので、Illustratorを使えば良い結果が得られそうです。
ドローソフトとは
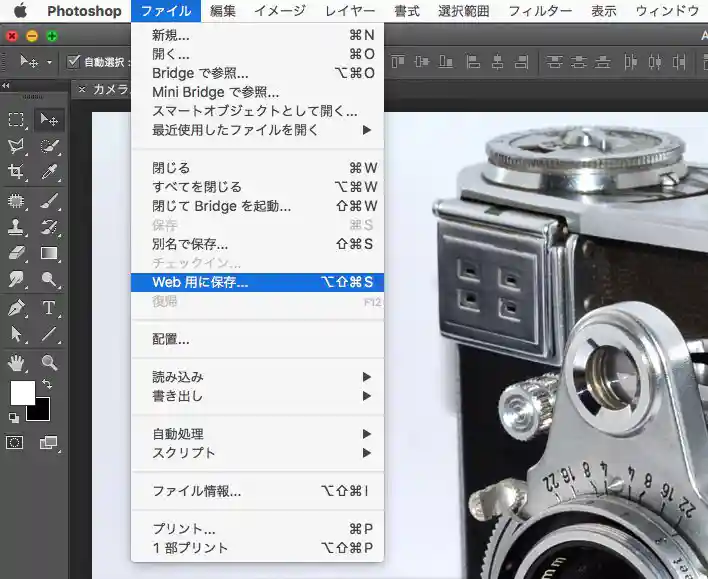
Photoshopで「ロゴマークや文字、図形」画像を【アウトライン化】する方法
- まずは「画像を選択」 → 「パス化し保存」します。
「選択範囲」を作成 → 「パス」パレット開く → 下部 [オプション設定]で「選択範囲から作業用パスを作成」→「作業用パス」レイヤーをダブルクリック → 「パス名」を付けて保存 - Illustratorで パス を編集したい場合は .aiファイル として保存します。
【方法1】「選択範囲」を作成 → Illustratorへのパス書き出し → ドキュメントの境界線 → OK
【方法2】「選択範囲」を作成 → 作業用パスでアウトラインを作成(上記1.参照)→ ファイル(メニューバー) → 書き出し → Illustratorへのパス書き出し → パスパレットの「パス名」選択 → OK
※「選択範囲」を作成する場合は「自動選択ツール」や「チャンネルを複製して選択範囲」などを利用して読み込みます。
Illustratorで「ロゴマークや文字、図形」画像を【アウトライン化】する方法
一番キレイで正確なアウトライン化の方法は Illustrator での「手動トレース」です。手動トレースは単純な形状のロゴや文字、図形が対象となります。
- Illustratorに画像を配置 → 拡大 → ペンツールで直接パスをトレース
急ぎの場合は 自動アウトライン化 機能 の「自動トレース」が便利です。
- Illustratorに画像を配置 → 画像を選択 → オブジェクト → 画像トレース(=ライブトレース)→ 作成
(その際もし 線画 が 真っ白になってしまうか、飛び飛びに飛んだ欠片に変換された場合は 調整します。) - 画像を選択 →「画像トレース」パレットを開く → プレビューにチェック → 中の下段の[詳細]をクリック → パス・コーナー・ノイズ等を微調整 → 拡張
(ここで 中抜き文字 を自動トレースした場合、例えばアルファベットの " B " の画像トレースで、Bの中の「2つあるヌキ部分」に白色が残っていた 場合は、下のレイヤーが見えるよう「ヌキの設定」をします。)
【ケース1】2つある中ヌキ部分が「元から白」の場合
- 画像トレース時に ” 画像トレースパネル ” 内の[詳細]をクリック → 「ホワイトを無視」をクリック
【ケース2】2つある中ヌキ部分が「元々背景と同じ色」の場合
- 方法1:画像トレース → 拡張 → オブジェクト → グループ解除 → 抜きたい部分を選択ツールで選択 → Deleteで消す
- 方法2:「2つある中抜き部分」を選択 → 「パスファインダ」の”中マド”をクリック
「手動トレース」が良い場合
【 自動トレース(=ライブトレース)】した線というのは、元の「ツルリとした美しい直線や曲線」とは程遠い「ガタガタ直線・曲線」で汚くなる場合が多いです。
原因は元画像スキャニング時の「ビットマップのドット」も含めて「自動トレース」されてしまうからですが、そうなると滑らかで美しい直線や曲線の再現には「手動トレース」が一番となります。
逆に複雑で入り組んだ画像の場合は、Illustratorのライブトレース(=画像トレース)機能でのトレースが美しい場合もあります。
詳細は記事「フォトショで描いた淡い水彩画タッチの絵を「イラレ」で【 パス化 】する方法」を参照ください。