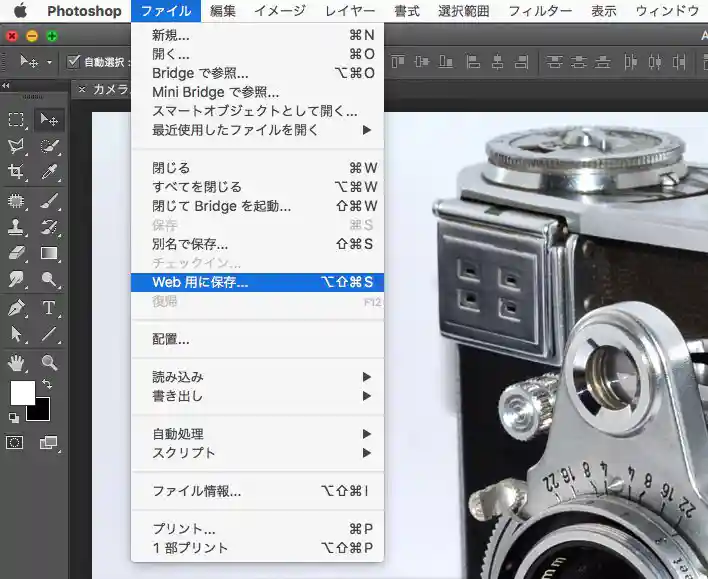
一般的に、Illustratorへの画像配置で画像の中の一部をその形状のラインに添った形で切り抜いたものを使いたい場合は、Photoshop編集で クリッピングパス作成 → マスク → eps保存して配置 が妥当とされています。
実は以前、職場でこんな話があったのです。
「背景を透明にしたpsdで上手く配置できるのに、どうしてクリッピングパスのepsで配置が一般的なのでしょう?
クリッピングパスのepsは画像が粗くなるし、
パスで囲まれているのではなく、バウンディングボックスが表示される
という事態に陥りました。それに対し背景を透明にしたpsd画像を配置すると画像は荒れずキレイです。クリッピングパス.espの有用性がわかりません。」
そこで改めて Photoshop切り抜き → Illustrator配置 における「 背景透明.psd」と「クリッピングパス.esp」の違いについて調べたのですが、やはり雑誌・広告用印刷における切り抜き画像の配置の場合「クリッピングパス.esp」が一般的と記載されていました。
誤解のないよう、敢えて加筆しますと、PSD形式でも対応可能な印刷業者は、今でこそ多いのですが、まだPSD形式での画像配置に対応していない昔ながらの印刷業者もあるのです。そういった事情を考慮することで従来からの「クリッピングパス.esp」配置であれば問題無しと言っているに過ぎないわけです。
「クリッピングパスの有用性」としては、Photoshop上にパスが付いていれば必要に応じて後から再編集できることが挙げられ、逆に「背景を透明にしたPSD画像」では、削除前の背景(元画像)が存在していないので再編集のしようがないというわけです。
また、EPS画像をIllustrator上に配置した際に、まれに粗画像が映し出され汚いのは、デフォルト設定で「低解像度プレビュー」表示になっているためです。
高解像度プレビューに変更するには
環境設定 → ファイル管理・クリップボードの□リンクされたEPSに低解像度の表示用(プレビュー)を使用のチェックを外すことでキレイに表示されます。
上記の場合、PSD形式かEPS形式かで、どちらの方がキレイか?などという差も全くありません。実際に印刷するとPhotoshop上で表示される通りどちらもキレイに印刷されます。
最近ではレイヤーマスクなどで切り抜いたPSD画像でも印刷対応している印刷所が多いので、PSD画像がデメリットとはいえないので、自由な編集方法と形式で出稿出来るのです。
いずれにせよ「 背景透明.psd」で画像配置したIllustratorを出稿するのであればその旨、印刷業者に確認しておくことが肝要です。
【あわせて読みたいページ】
【 psdデータとepsデータの違い 】は何?「DTP制作」での最適な使い分けは? - vol.1 -
【 psd形式とeps形式データの違い 】印刷会社の数だけ「入稿条件が存在する」その理由は? - vol.2 -